はじめに
【入力フォームを表示】は、選択式入力フォームとテキストフィールド(入力欄)が追加できます。
例えば、選択式入力フォームでギフトラッピングの有無の確認をとったり、テキストフィールドに名入れ商品(のし)に記載する名前を入力するなど、チェックアウト画面で顧客自身 による入力が可能です。
他にも、「お客様の満足度を知りたい」「商品やサービスの購入頻度、来店頻度などを知りたい」などといったアンケート調査もこの機能を活用することで業務の効率化が図れます。
入力した情報は、注文メモと注文タグに格納されるため外部アプリと連携したり、購買行動の分析といった利用が可能です。
設定可能なフォーム
- メッセージ
- チェックボックス
- ラジオボタン
- プルダウンリスト
設定方法を説明します。
フォームの設定方法
全てのお客様にアンケートを表示するケース
今回はチェックボックスとテキスト入力欄を設定します。
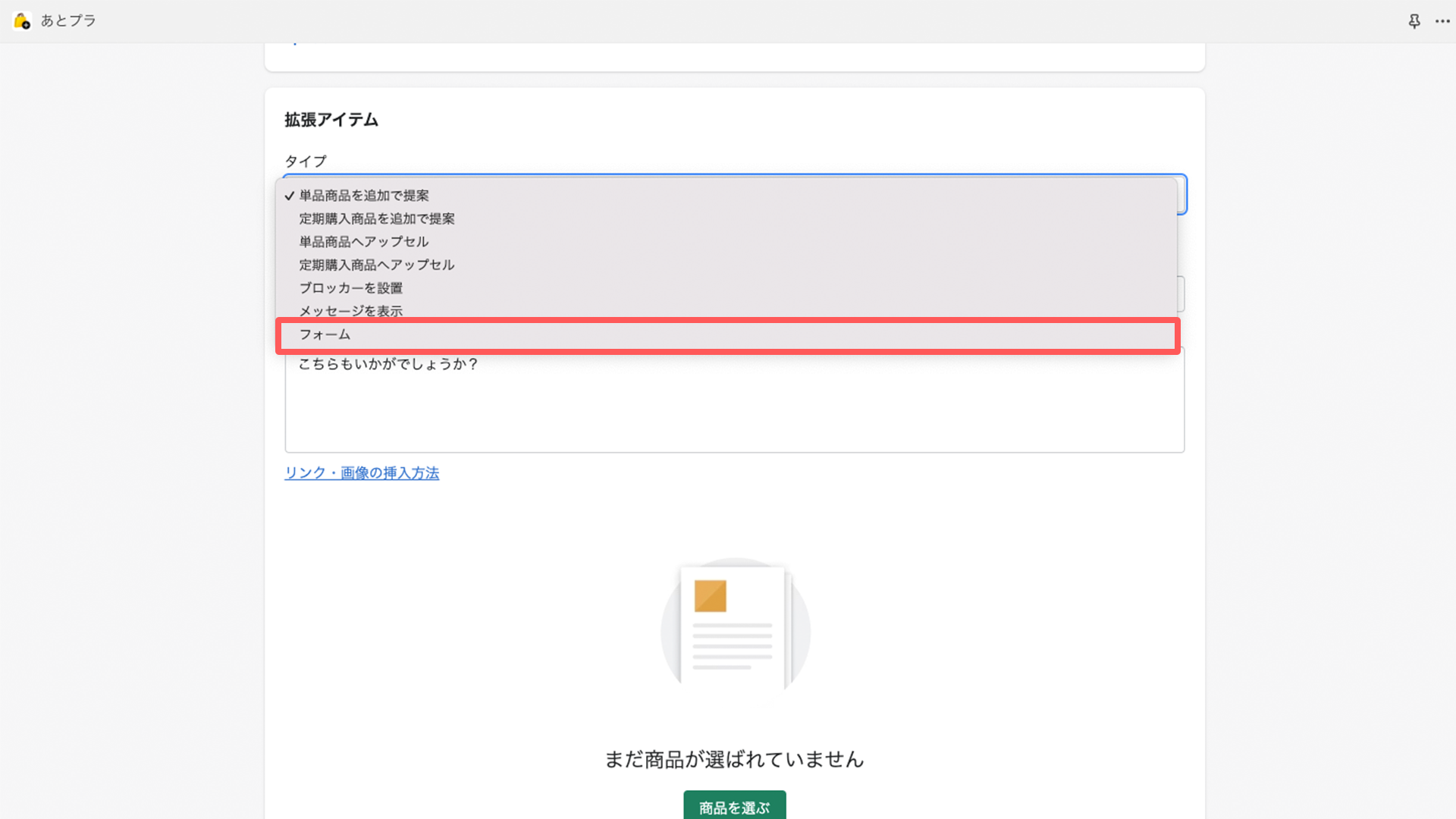
1. 「拡張アイテム」の「タイプ」で「フォーム」を選択

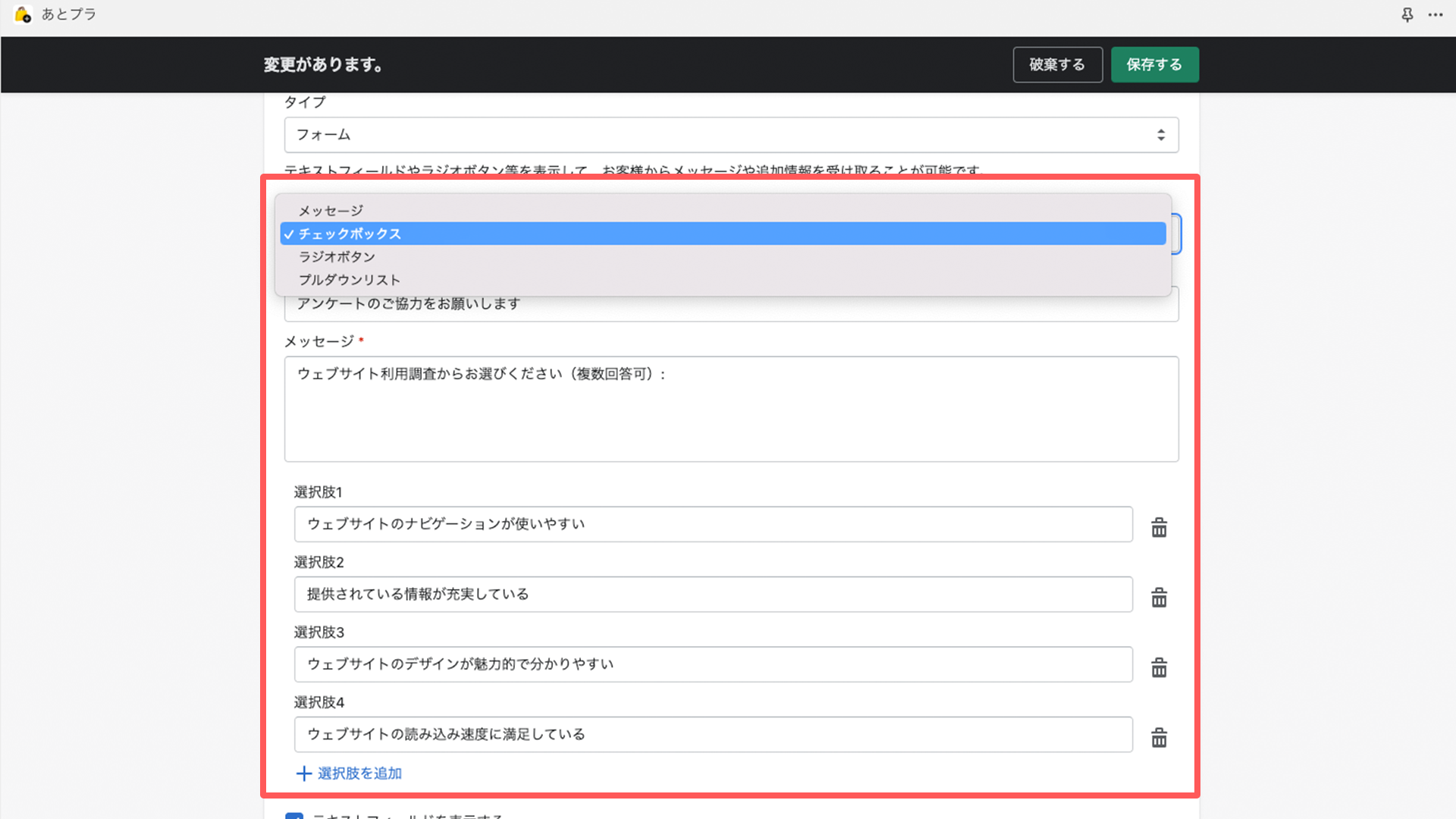
2. 「フォームタイタイプ」で「チェックボックス」を選択
チェックボックスの上部に表示されるタイトル(任意)とメッセージ(必須)を入力します。
「選択肢1」を入力後、「+選択肢を追加」を押下することで選択肢を増やすことができます。
■ 4種類のフォームタイプ
- メッセージ: テキストを複数行入力可能
- チェックボックス: 選択肢から複数選択可能
- ラジオボタン: 選択肢から1つ選択可能
- プルダウンリスト: 選択肢のリストから1つ選択可能


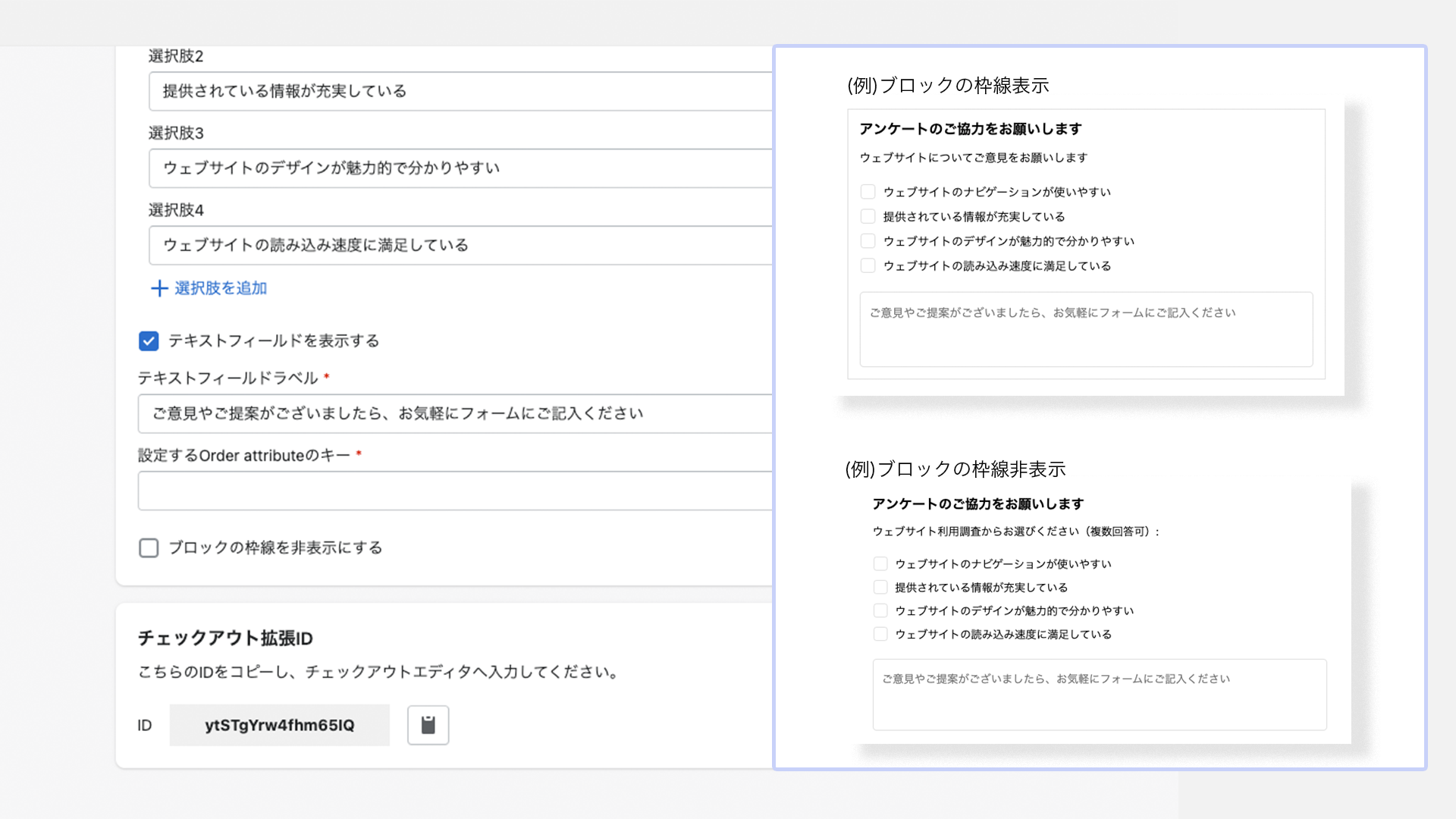
3. 「テキストフィールドラベル」と「設定するOrder attributeのキー」を入力
- テキストフィールドを表示する: チェックを入れると、チェックボックスの選択肢の下にテキスト入力欄が表示されます
- テキストフィールドラベル: あらかじめテキストフィールドに記入例やテキストを挿入できます
- 設定するOrder attributeのキー: 任意の文字列を入力する必要があります。注文後「注文管理」や「注文」画面にタグとして表示されます
- ブロックの枠線を非表示にする: フォームの枠線(グレー)の表示 / 非表示を選択できます

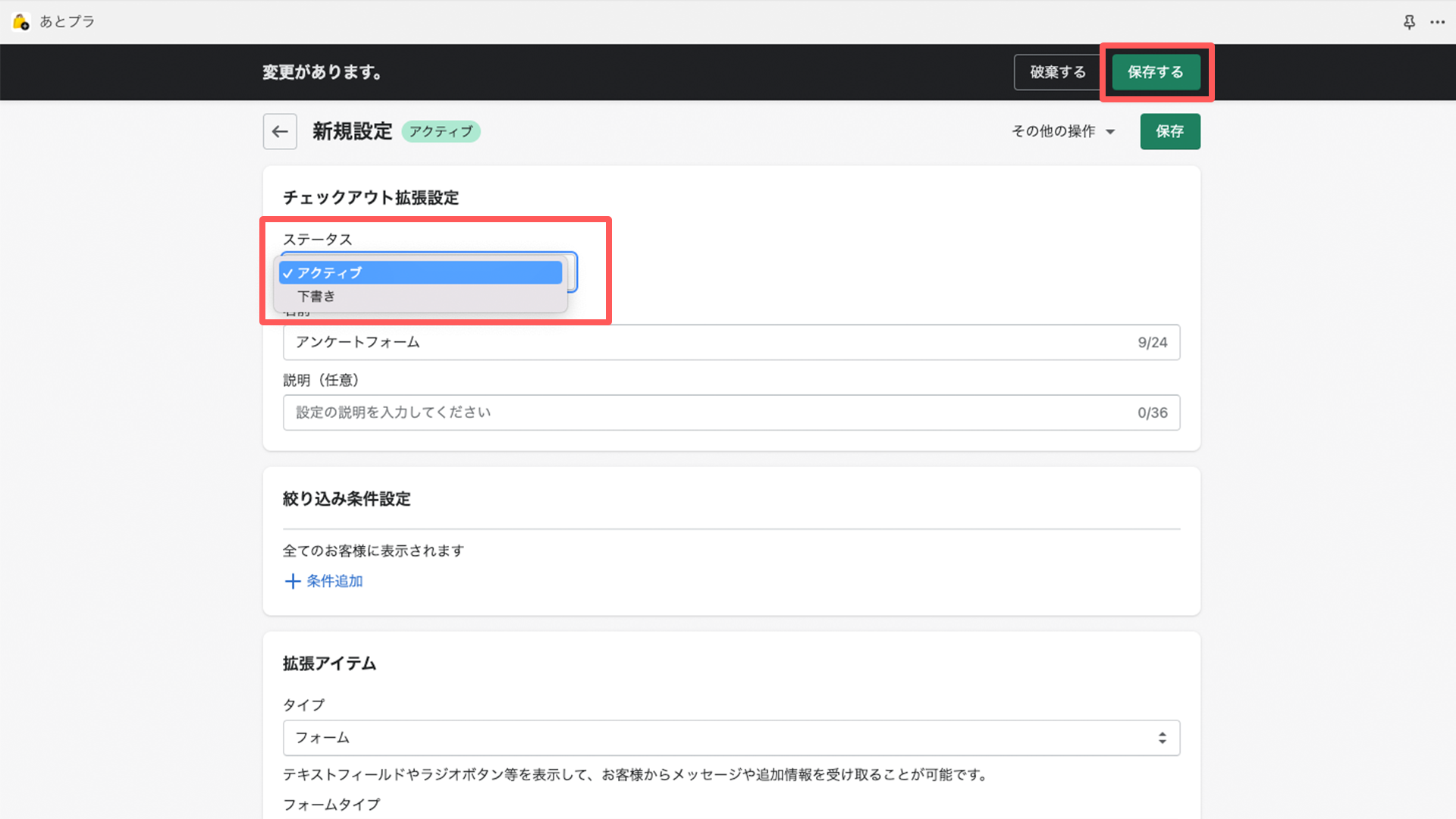
ステータスをが「アクティブ」になっていることを確認し保存。
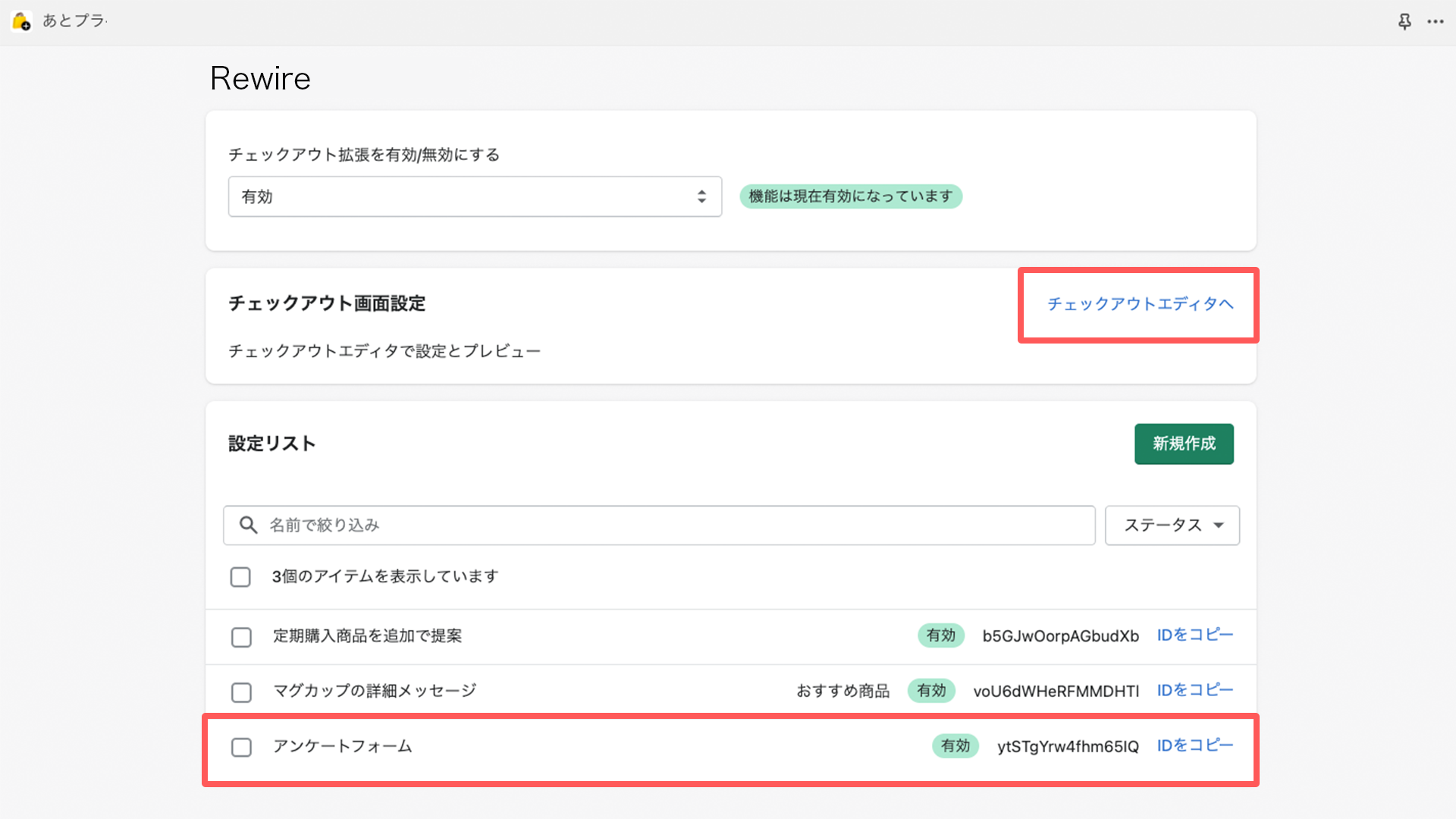
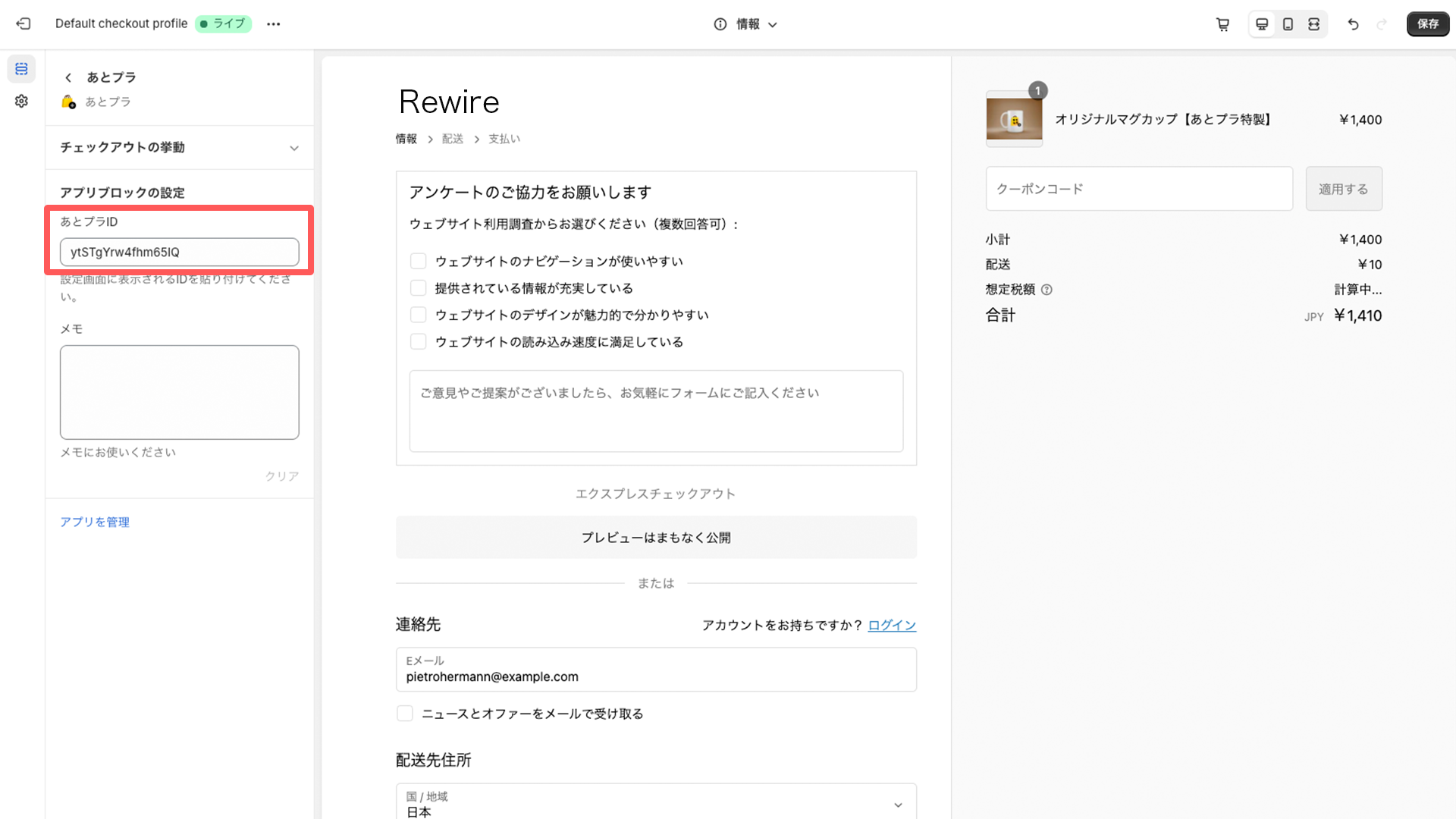
4. IDをコピーしチェックアウトエディタ画面でIDを貼り付け
IDをコピーし、「チェックアウトエディタへ」リンクを押下。
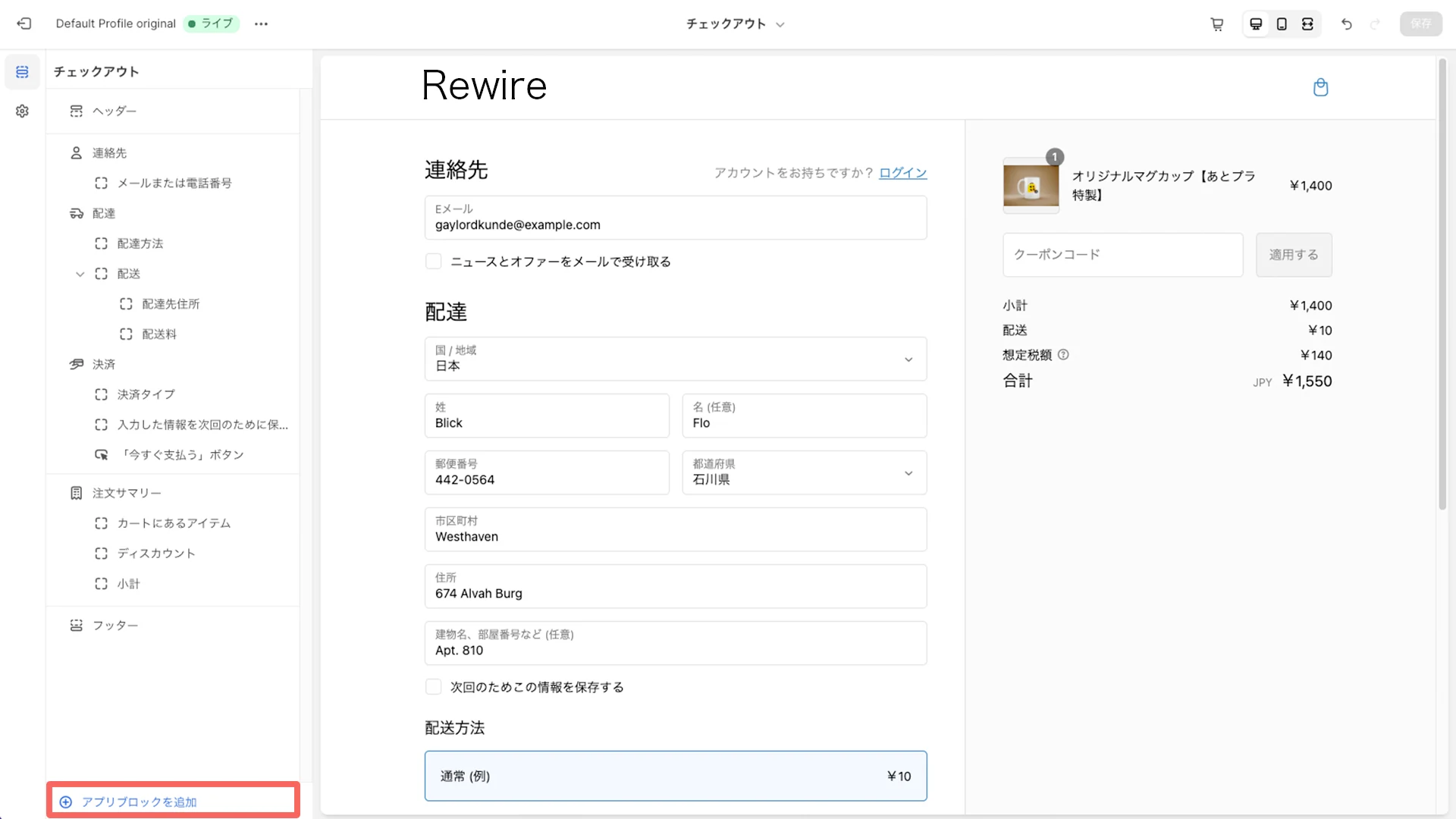
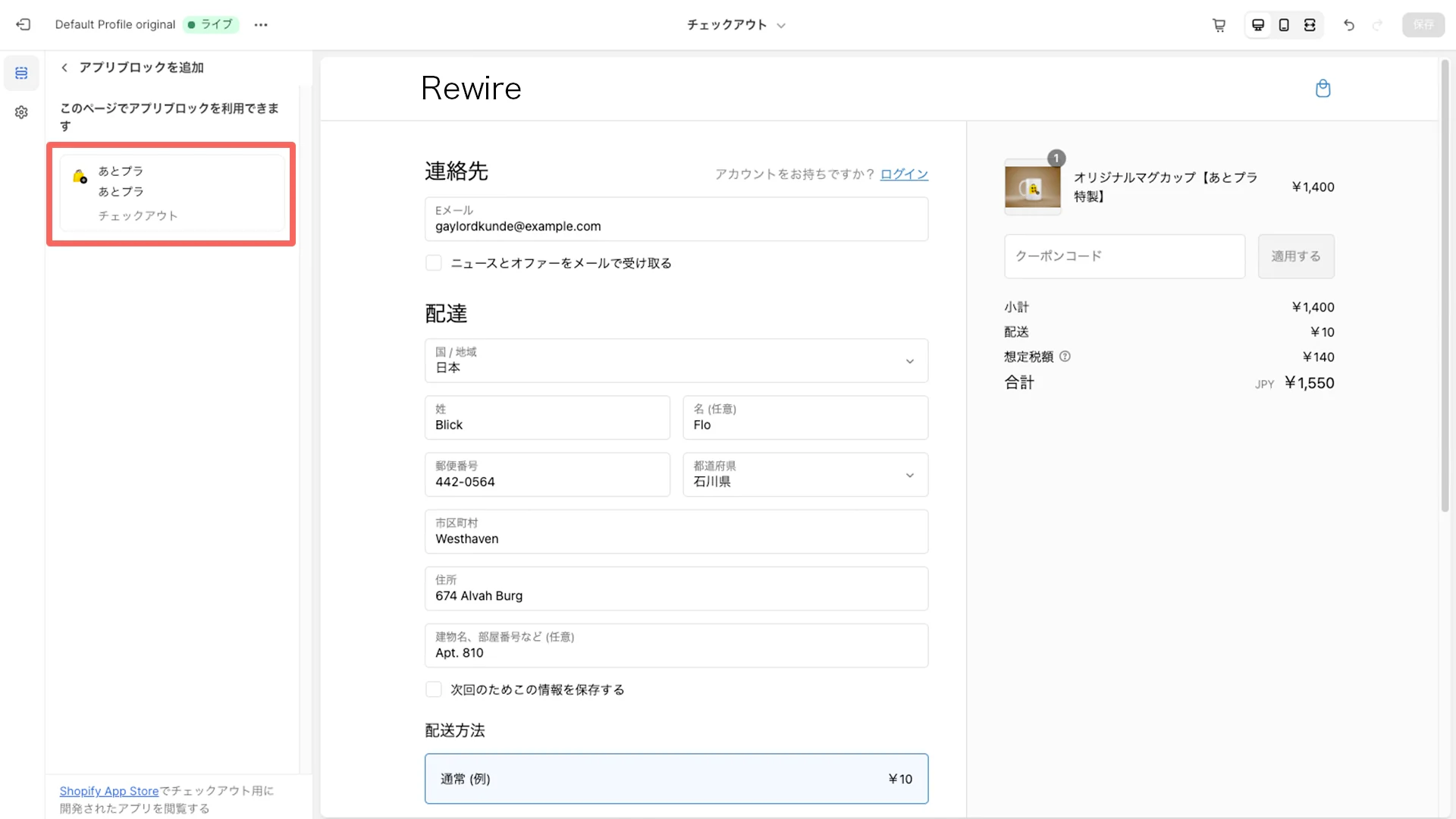
「+アプリブロックを追加」から「あとプラ」を選択し、IDを貼り付けます。


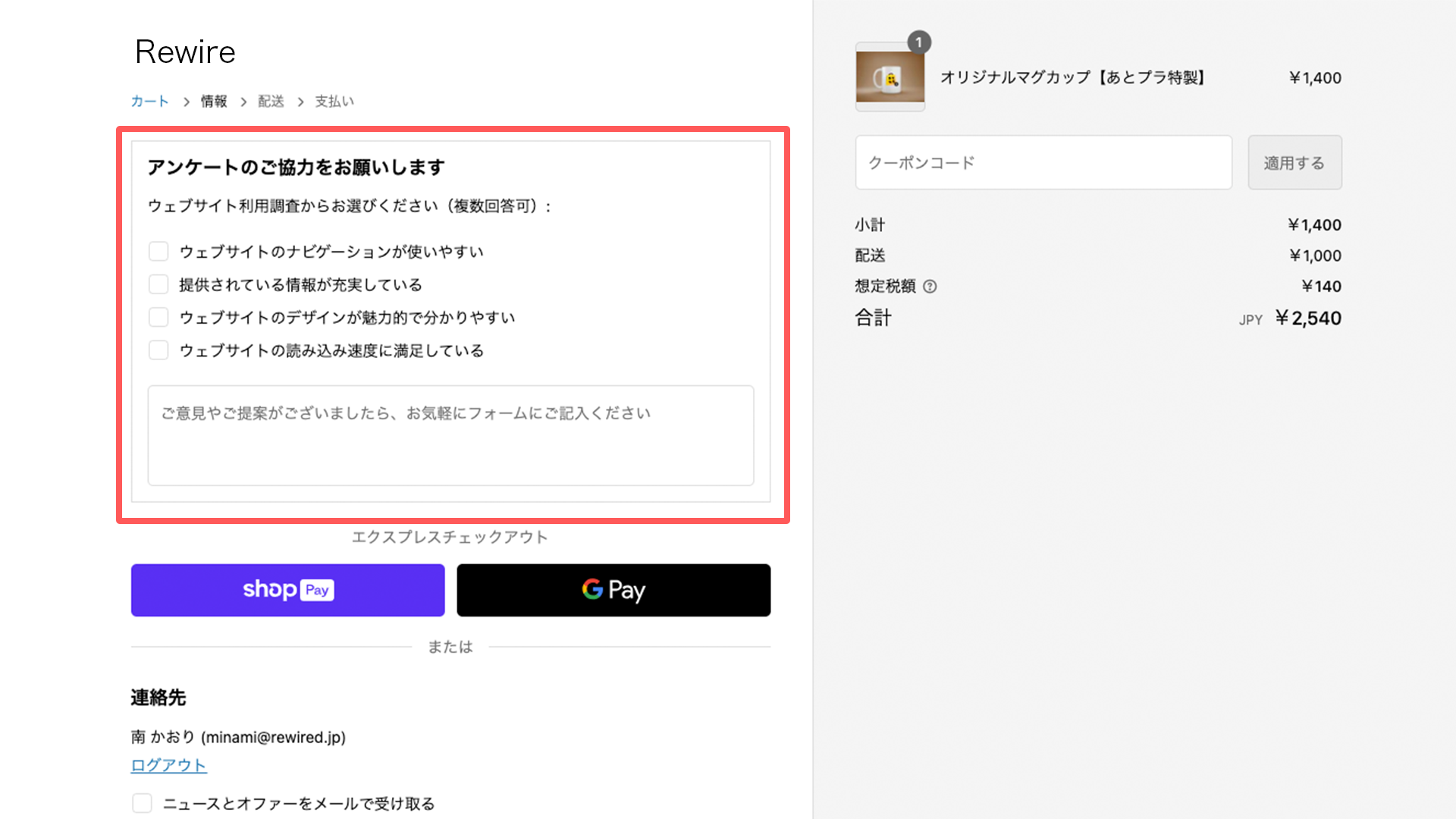
5. 設定したフォームがチェックアウト画面で表示される

(注意)
3ページのチェックアウトを利用している場合、複数ページに同じブロックを追加すると値はページごとにリセットされてしまい、後に入力したもので上書きされてしまいます。 その場合、1ページチェックアウトを利用するか、複数のページで同一のブロックを設置しないようにしてください。
※1ページのチェックアウトと3ページのチェックアウトとは:Shopifyヘルプセンター
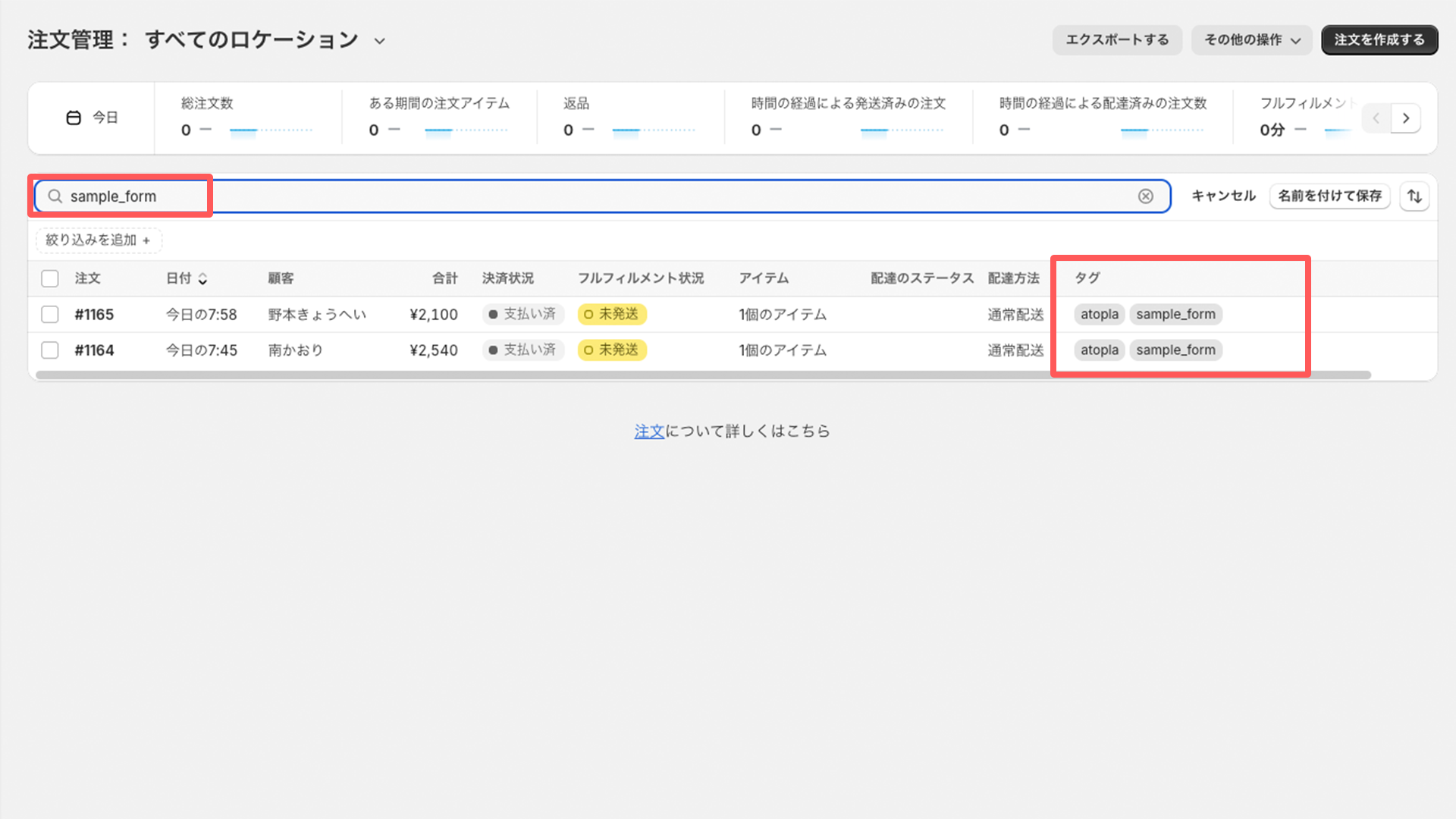
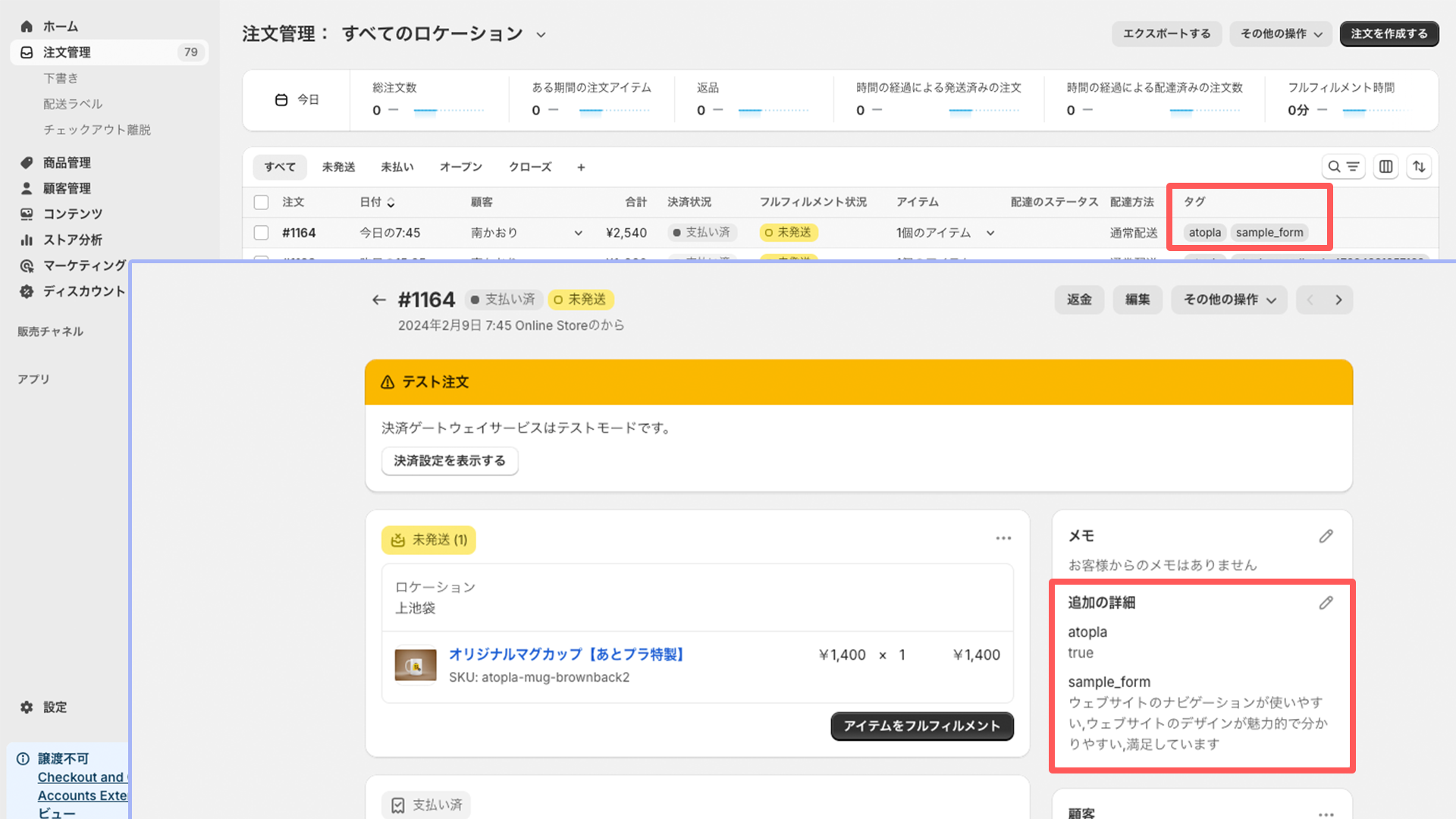
6. 注文後「注文管理」・「注文」画面にタグとして表示されます
デフォルトとして「atopla」タグが自動的に追加されます。
管理画面には「atopla」と設定したタグのみ追加されます。
注文画面では、設定したタグとチェックアウト画面で入力された内容が「追加の詳細」欄に表示されます。
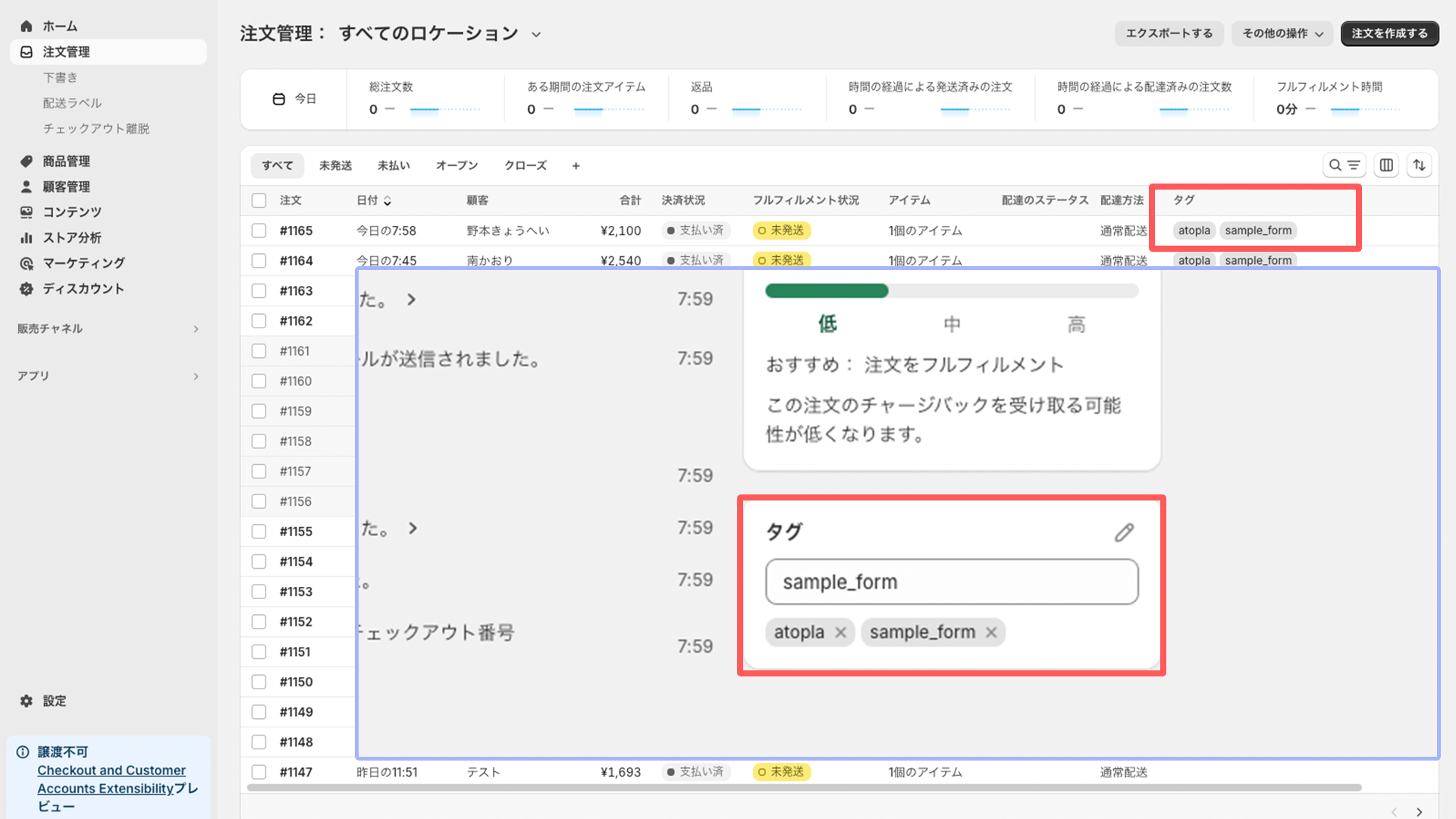
※注文キャンセル時には自動でタグが削除されないので、必要であれば注文画面のタグ欄から手動でタグ削除することができます。「追加の詳細」の内容は残ります。
7. 注文管理ページで検索をかけることができます