
🤔こんなお悩みありませんか??
チェックアウト画面で「同意」や「確認」のボタンを設けているストアをよく見かけますよね。
自社のサービスを長く安全に利用してもらうためにも、オンラインストアは規約等の開示や同意の取得が必要です。
💁♀️CSメンバーからのアドバイス①
提供するサービスに関して、お客様が重要な情報を見逃さずに(同意の上で)で購入できるようには、以下が必要となります。
- 顧客が事前に確認できるように適切な場所に掲載する
- 開示されている内容に顧客が同意したと認識できるようにする
これらを満たせるように「あとプラ」を使って「同意のチェックボックス」を設置していきましょう。
この記事では、弊社CSメンバーがお問い合わせでよく質問される内容を元に、Shopifyアプリ「あとプラ」を使ってできる設定をアドバイス付きでご紹介していきます。
Shopifyでストアを運用されている方に向けて、より効果的なマーケティング戦略を展開するきっかけとなっていただければ幸いです。
開示パターン
同意の取得や開示の方法はいくつかあります。
▼同意の取得方法
- チェックボックスを用意する
- 他のボタンに同意の機能を兼ねさせる
- みなし同意を利用する
▼開示方法
- 利用規約の全文を表示させる
- 利用規約のリンクのみを表示させる
「あとプラ」では以下のパターンの設置が可能です。
- チェックボックス × 利用規約の全文を表示
- チェックボックス × 利用規約のリンクのみを表示
- 利用規約の全文またはリンクのみを表示
💁♀️CSメンバーからのアドバイス②
「利用規約の全文を表示」の場合、「あとプラ」では以下の2パターンの表示が可能です。
- 全文を表示させる
- (テキストが長文の場合)スクロールで表示する
今回は、「フォームタイプ」の「チェックボックス」を使用して、利用規約に同意できるように設定していきます。
詳しい設定方法はこちらをご参照ください:マニュアル_購入が確定する前に内容を確認する同意のチェックボックスを設置したい
チェックアウト画面にIDを添付するだけでかんたんに表示ができます。
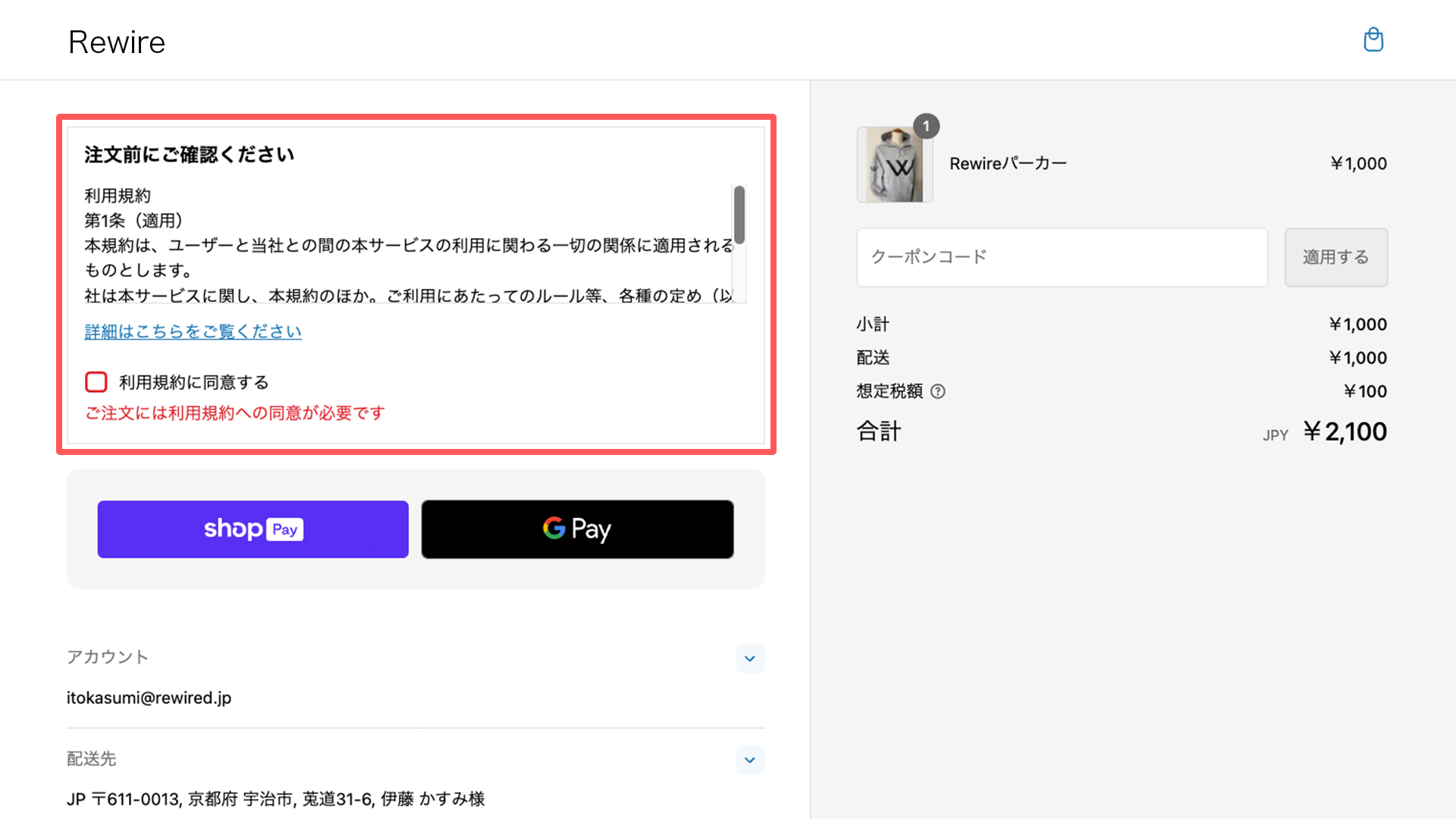
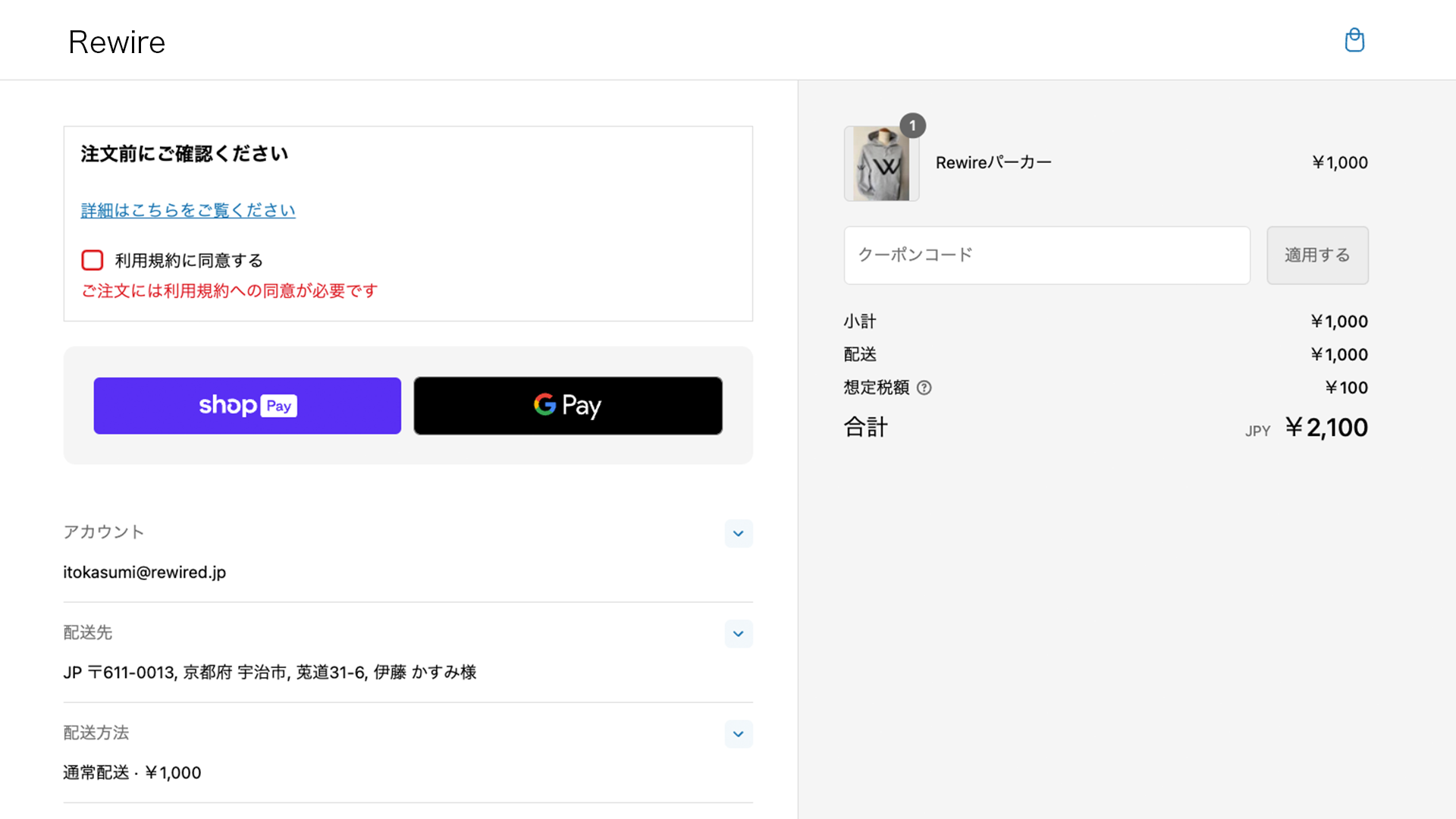
完成すると以下ようなチェックアウト画面ができ上がります。

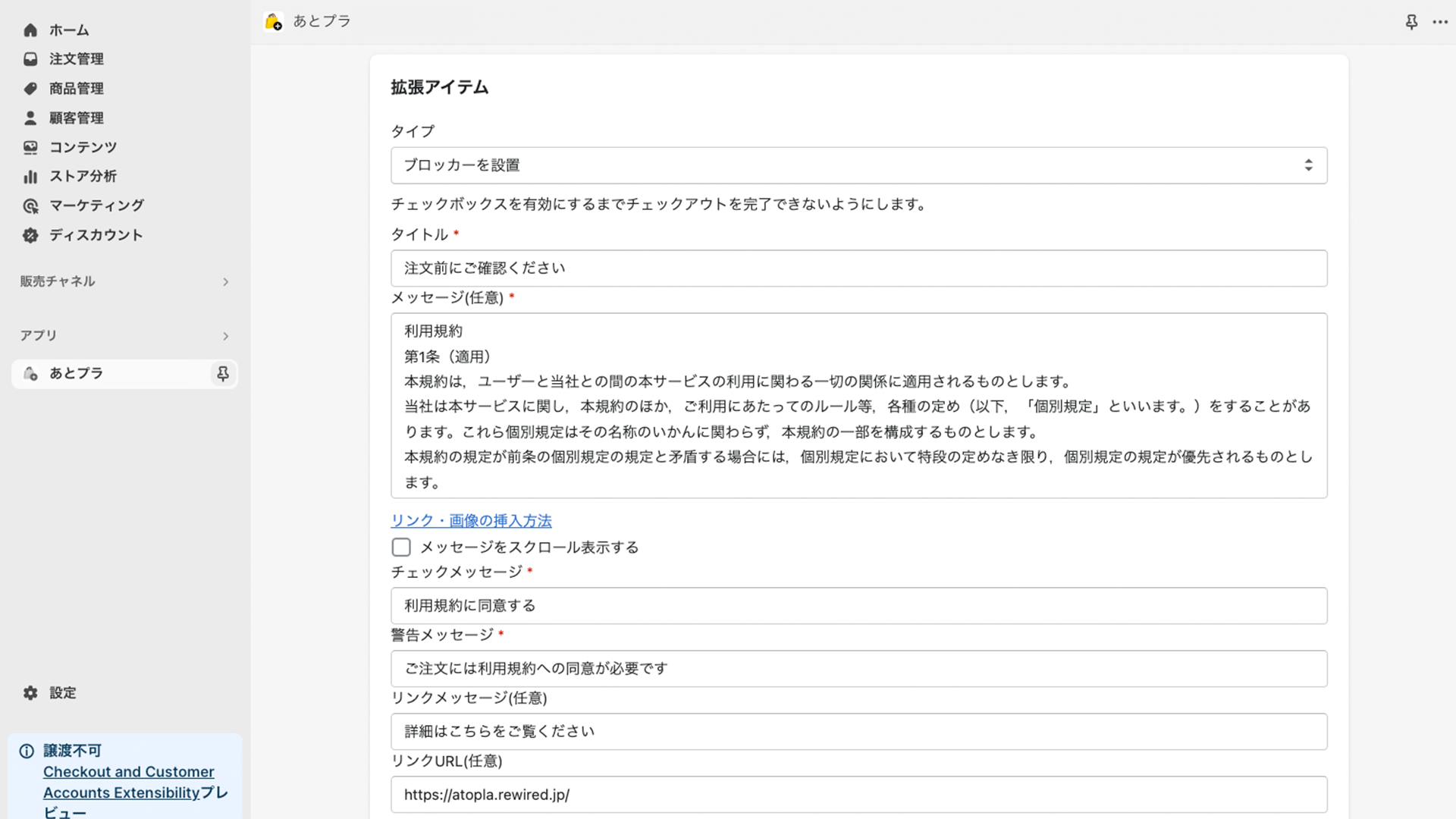
「チェックアウト拡張」内で以下の設定をしてください。
- タイプ:ブロッカーを設置
- フォームタイプ:チェックボックス
- タイトル:チェックアウト画面で表示されるタイトル
- メッセージ:(任意):チェックアウト画面で表示されるメッセージ
- チェックメッセージ:チェックボックスの横に表示されるメッセージ
- 警告メッセージ:チェックが入っていない時に表示される赤い警告メッセージ
- リンクメッセージ(任意):URLなどのリンクを挿入する時のメッセージ
- リンクURL(任意):リンクメッセージに挿入するURL
設定詳細はマニュアルにてご確認いただけます。

発行された「チェックアウトID」をコピーして、Shopifyのチェックアウトエディターへ遷移してください。
遷移先のチェックアウトエディタ画面からあとプラのアプリブロックを選択して、発行したIDを貼り付けます。
最後に「保存」すると、利用規約と同意のチェックボックスが表示されます。
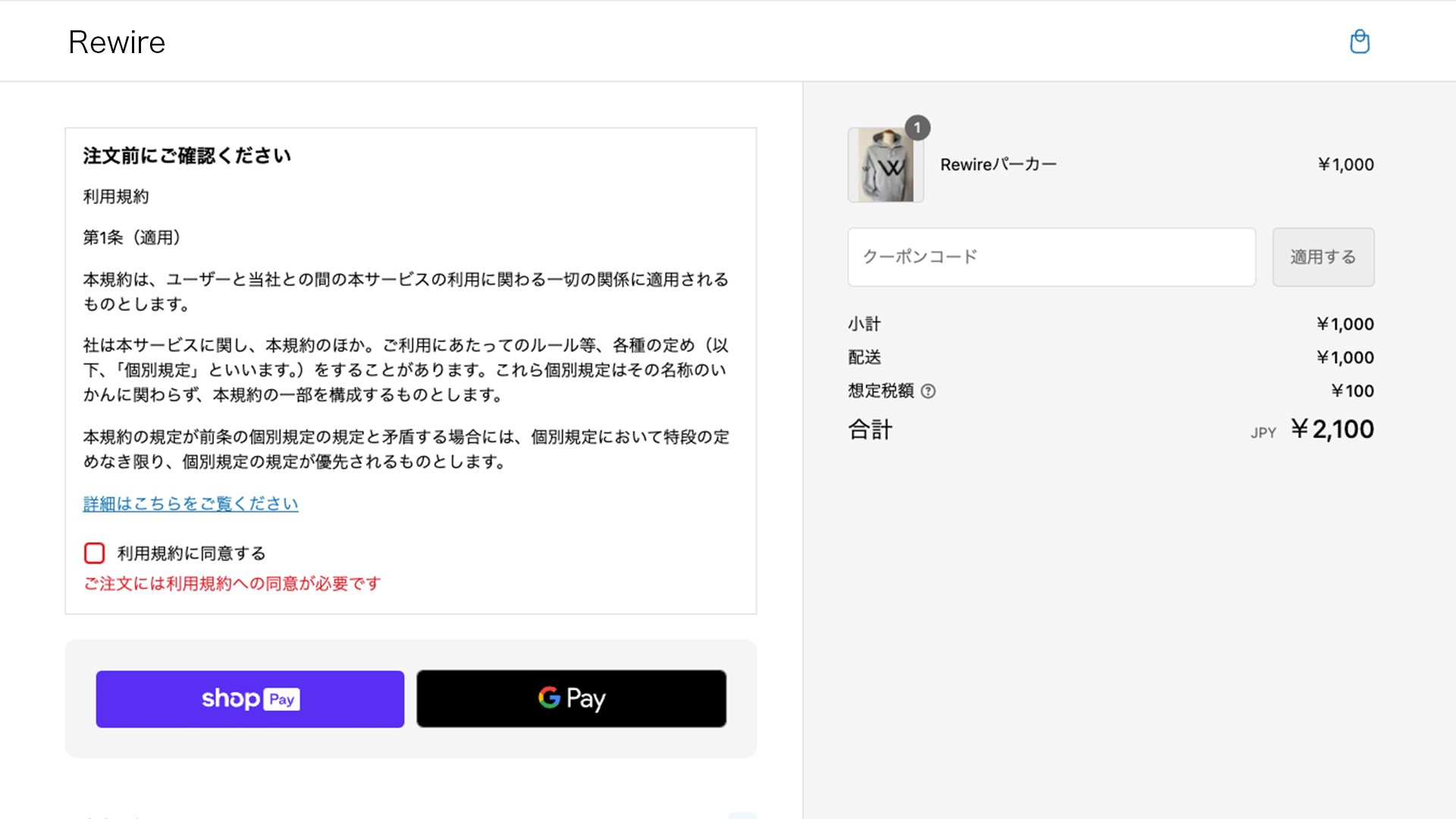
チェックボックス × 利用規約の全文を表示した場合

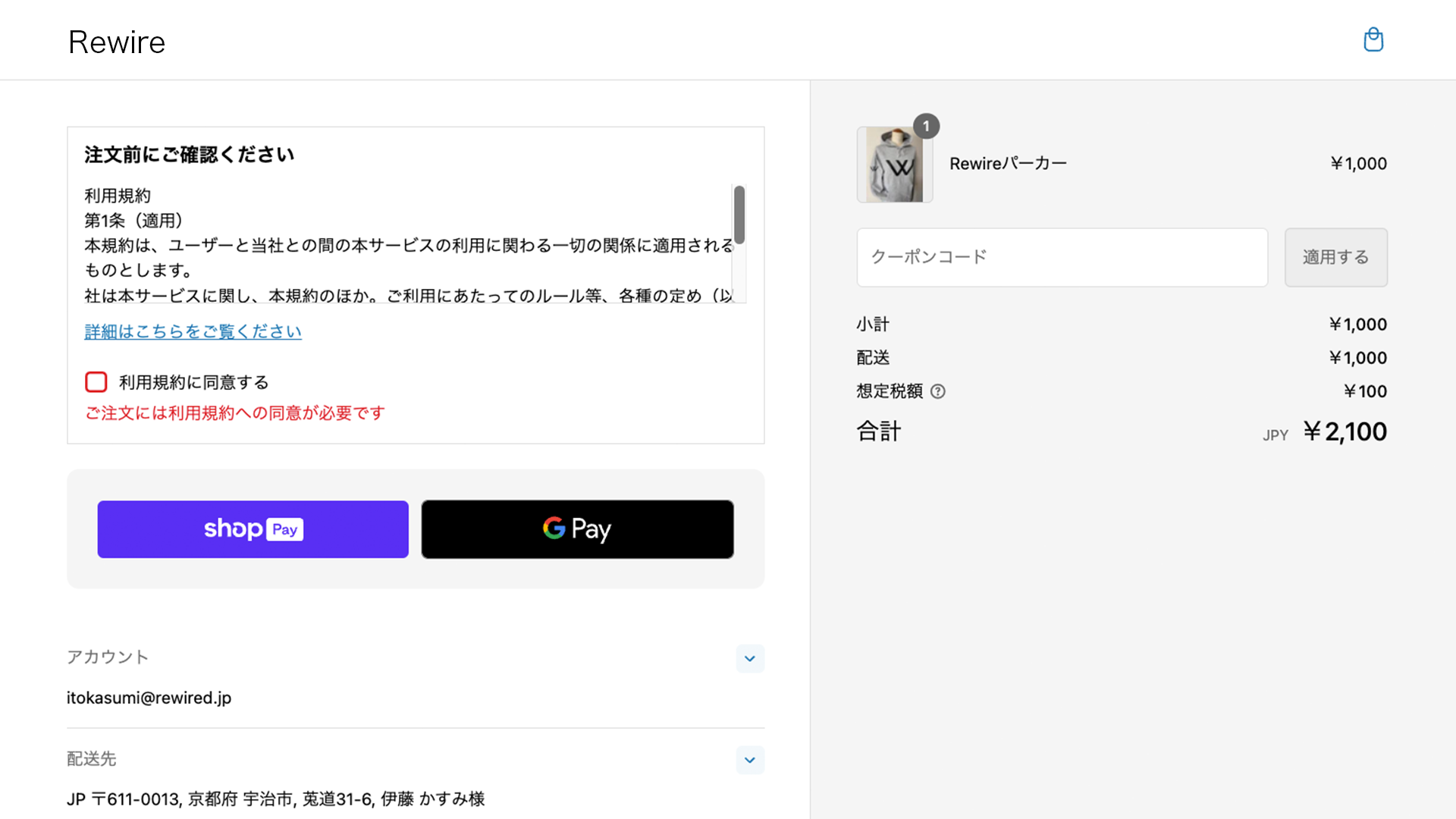
チェックボックス × 利用規約の全文をスクロールで表示した場合

チェックボックス × 利用規約のリンクのみを表示した場合

💁♀️CSメンバーからのアドバイス③
チェックアウト画面での離脱をさせないためにも顧客の手間がかからないようにすることが重要です。
目的に応じて、「全文を表示」「スクロール」「リンク」のいずれかを選んでください。
💁♀️CSメンバーからのアドバイス④
他にもチェックボックスを利用すると良い例をいくつかご案内します。
- 配送方法や送料表示の確認
- 領収書の再発行の可否に関する内容
- 利用可能な決済方法の確認
- ギフト包装に関する内容
- 決済や商品受取の通知に関する内容
など
詳しい設定方法はこちらをご参照ください:マニュアル_購入が確定する前に内容を確認する同意のチェックボックスを設置したい
ぜひサンプルサイトでもお試しください。
チェックアウト画面のカスタマイズをすることで顧客の信頼度を上げて自社ストアの売上やリピート率の向上に繋げてみてはいかがでしょうか。ぜひお試しください!
現在、「あとプラ」のチェックアウト拡張は追加機能の開発を進めています。「ストアでこういうカスタマイズを実現したい」といったご意見ご要望等ございましたら、「お問い合わせフォーム」よりカスタマーサポートにお問い合わせください。
あとプラカスタマーサービス
営業時間:9:00~17:00(定休日:土・日・祝日)
あとプラであとからプラスの”体験”を……「あとプラ」
「あとプラ」は購入した商品に関連した商品や情報をあとからプラスして顧客に表示することで、追加購入の促進やキャンペーン情報の提供から効率的な売上アップが期待できるアプリです。Shopifyの基本機能を活用することで顧客が購入完了ページを表示する前に情報を展開するため、テーマに関係なく導入可能となっており、どんなストアにも安心してご利用いただけます。付属品の合わせ買いやまとめ買いのレコメンド、購入や会員登録の対象顧客への特典付与、チェックアウト時のポリシーへの同意、SNS登録のポイント作りなど、購入後の顧客との関係性を次につなげるコミュニケーションを幅広くサポートします。 ※チェックアウト拡張機能は、Shopify Plusストア限定の機能です
