サンクスページとは
「サンクスページ」は顧客がShopify上で注文を確定した際に注文や決済の詳細が表示されるページです。
一般的には商品購入のお礼と注文確定のお知らせを伝えるページになりますが、「あとプラ」では画像や動画、SNSフォローの促進、クーポン配布、おすすめ商品の紹介が追加可能になります。
サンクスページをカスタマイズすることで、自社のSNSアカウントを紹介してフォローを促進したり、関連商品を表示することで追加の商品購入をおすすめしたり、オリジナルクーポンを配布してリピート率の増加が期待できます。
サンクスページ内の編集画面には、コンテンツを追加・編集できるブロックがあり追加したブロックをドラッグ&ドロップで自由に位置を変えられます。お好みの配置にカスタマイズして自社オリジナルのサンクスページを作成してみてはいかがでしょうか。
※サンクスページに設定したブロックが表示されない場合は、以下のご確認をお願いします。
ブロック(設定条件)
ブロックとは
サンクスページ内の編集画面にはコンテンツを追加・編集できるブロックがあり、新規ブロックを追加することで購入完了後のサンクスページに、情報を追加表示することができます。
各ブロックには「絞り込み条件」を設定することができ、顧客の情報によりブロックの表示・非表示の切り替えが可能となっています。
追加したブロックはサンクスページの編集画面でドラッグ&ドロップで位置を変えてカスタマイズができます。
新規ブロックを作成します
管理画面の「アプリ」から「あとプラ」のアプリを開き、「サンクスページ」をクリックします。
「スペース」と書いてある場所の+ボタンを押すとブロックが追加できます。
新規ブロックを追加してストーリーを設定します。

ブロック設定
新規ブロックを設定するページが表示されます。「ブロック設定」では下記の設定ができます。
1.ステータス:下書き / アクティブ
2.ブロック名:ブロックの一覧に表示される名前(必須)
3.説明:ブロックの説明をご入力いただけます(任意)

絞り込み条件設定
絞り込み条件設定とは、顧客の購買行動に合わせてサンクスページに表示させる条件を設定できます。条件を設定すると購入した商品のカテゴリや総額などによって表⽰させるコンテンツの出し分けが可能になります。
※絞り込み条件設定をしない場合は全ての顧客に設定したコンテンツが表示されます。
例えば下記のような条件がございます。
- お買物金額の合計額が
- これまでのお買物累計額が
- これまでのお買物合計回数が
- 購入日が指定の期間中
- 顧客情報に指定のタグを含む/含まない
- 購入した商品に特定の単品商品を含む/含まない
- 購入した商品に特定のコレクションの単品商品を含む/含まない
- 購入した商品に特定の単品商品・バリエーションを 含む/含まない
「+条件追加」ボタンを押下することにより絞り込み設定条件を複数追加できます。その際は、全てが一致する時(A 且つ B)が対象となります。
※「購入した商品に特定の単品商品を含む/含まない」と「購入した商品に特定の単品商品・バリエーションを含む/含まない」は、複数選択が可能です。
※条件を削除するときは、右のゴミ箱ボタンを押します。

表示アイテム
「表示アイテム」とは、サンクスページに追加で表示可能なアイテムです。 例えば下記になります。
- テキスト、画像、動画、リンク
- SNS(X(旧Twitter)、Instagram、LINEの友達追加等)
- クーポンエディタ(クーポンのタイトルやクーポンコード)
- おすすめ商品(商品から検索し表示するアイテムを選択)
- 背景色変更
■テキスト、画像、動画
テキストの追加(フォント、段落の設定)ができます。
テキストを入力します。
入力例:ご注文ありがとうございます。またのご利用お待ちしております。

以下のフォント変更ができます。
- 文字サイズ
- 右揃え、中央揃え、左揃え、両端揃え
- 太字
- 斜体
- 下線
- 文字色
- 文字の網かけ
以下の段落設定ができます。
- 段落番号
- 箇条書き
画像の挿入ができます。
PCやスマートフォンに保存した画像を挿入できます。
挿入する画像を選択します。

動画の挿入ができます。
挿入例:Youtubeの動画
「動画のURL」にURLを入力し、「反映」を押して保存してください。

リンクの追加ができます。
入力例:店舗一覧
「リンクURL」にURLを入力し、「反映」を押して保存してください。

■HTMLタグ追加画面
「HTMLタグ追加」をクリックするとHTMLタグを追加できます。

■背景色 変更
「背景色変更」をクリックするとブロックの背景色を変更できます。

カラーピッカーの左上にある〇を動かし、色を選択したら「反映」ボタンを押して保存してください。

ブロック内の背景色が変更されます。

■SNS
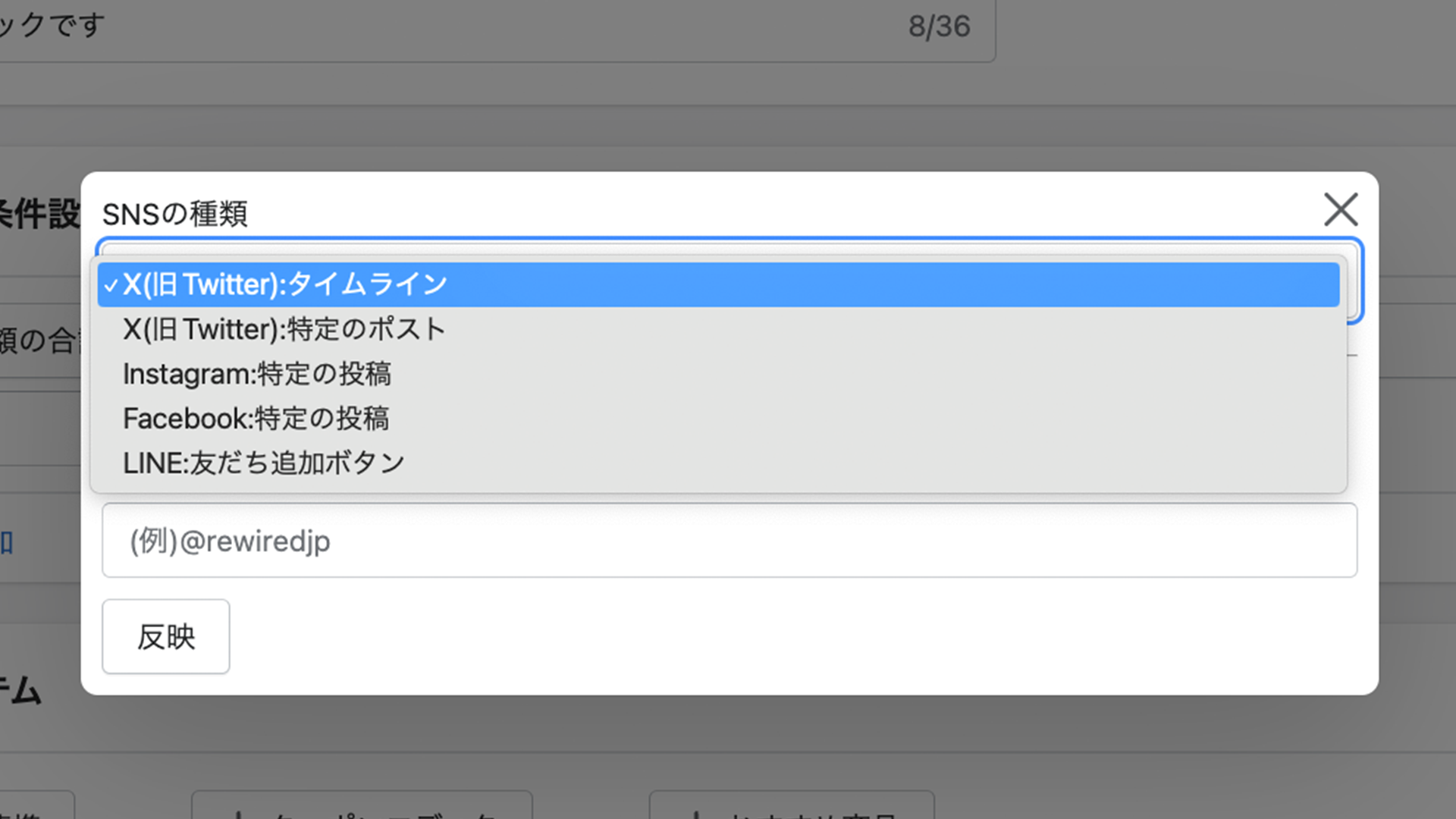
SNSボタンを押します。

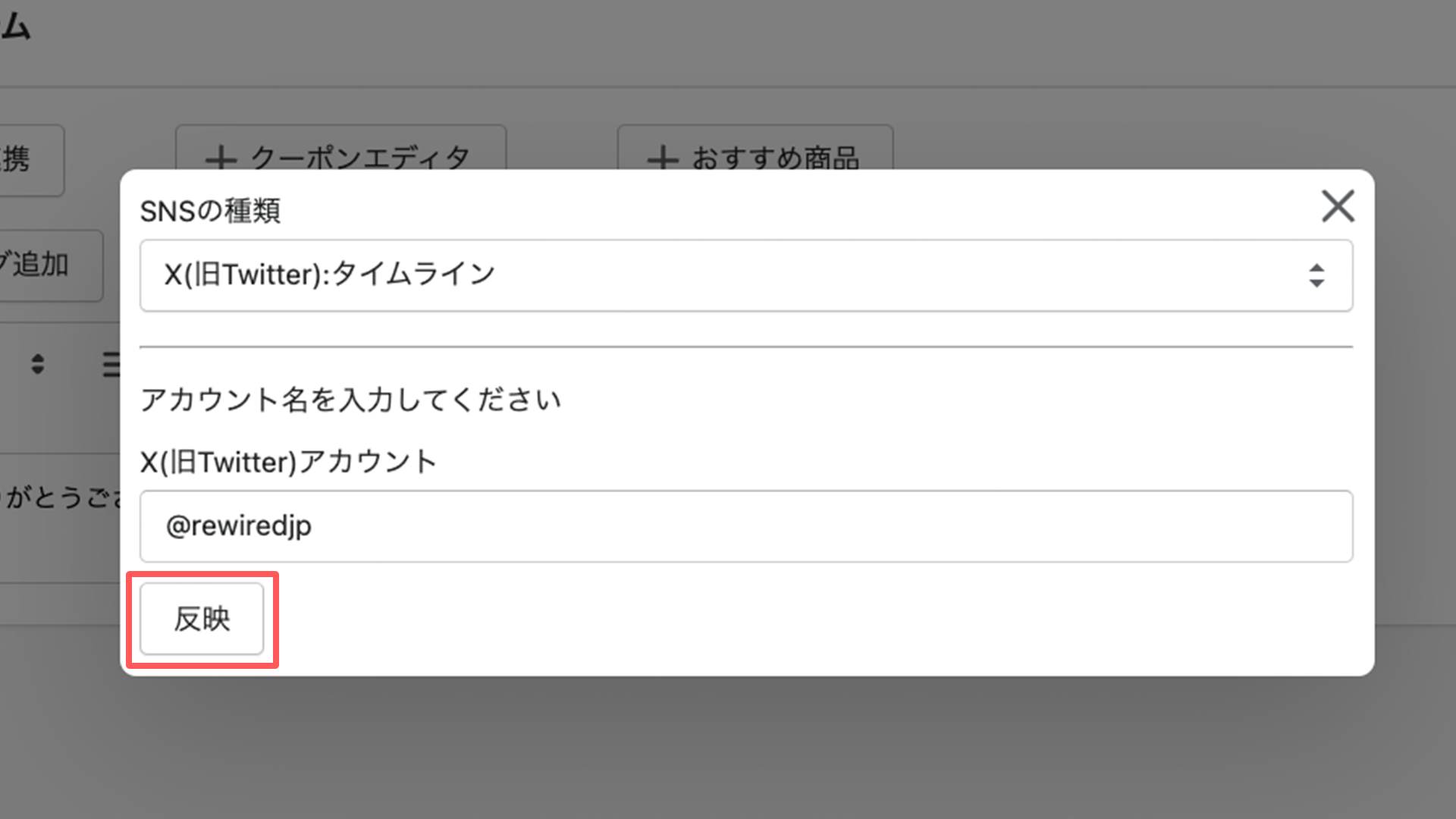
SNSの種類を選択することができます。

必要事項を入力後「反映」ボタンを押します。

■クーポンエディタ
クーポンエディタボタンを押します。

ベースとなるクーポンには3種類あります。 クーポンその1と2はデザインが異なり、3つ目はHTMLタグを挿入することができます。

HTMLタグの場合

その他の設定

①タイトルを入力することができます。
②クーポンコードを入力することができます。
③補足で背景やフォントを変更することも可能です。
入力が終わったら、「反映」ボタンを押します。
ステータスをアクティブに変更する
設定した条件を反映させるためには、ストーリ設定の「ステータス」を「アクティブ」にする必要があります。
「アクティブ」に変更したあと、「保存」します。

※サンクスページに設定したブロックが表示されない場合は、以下のご確認をお願いします。
