[サンクスページ]利用ガイド
サンクスページとは

「サンクスページ」はShopifyでつくられたネットショップで顧客が注文を確定した際に表示される注文確認ページです。「あとプラ」を利用することでShopifyのサンクスページ(注文確認ページ)にテキスト・画像・動画・SNS連携など、関連コンテンツを紹介したり、自社SNSアカウントの紹介が可能になります。
クーポンエディタ機能を使用すると、デフォルトで付いているデザインをカスタマイズするだけでオリジナルデザインのクーポンが表示できます。「○月○日まで有効!」のように、期間限定クーポンを配布することでリピート率増加に繫げられます。
さらに、おすすめ商品を表示することができます。顧客はその場で獲得したクーポンを利用して追加購入すれば関連商品の紹介や買い忘れ訴求ができるので、追加購入を促せます。
自社の商品に関心を持って注文してくれた顧客に、関連商品の紹介やSNSフォローの促進、リピート購入してもらうためのクーポンなどを表示をして、売上やリピーターを増やすためのカスタマイズをしてみてはいかがでしょうか。
ここでは利用ケースとともに設定方法を紹介します。
新規ブロック(設定条件)とは
あとプラのサンクスページ内の編集画面にはコンテンツを追加・編集できるブロックがあり、新規ブロックを追加することで購入完了後のサンクスページに、情報を追加表示することができます。
各ブロックには「絞り込み条件」を設定することができ、顧客の情報によりブロックの表示・非表示を切り替えられます。
例えば、「お買い物の合計額」、「これまでのお買い物合計回数」、「購入した次の商品を含む/含まない」などのお客様情報に応じて、「SNS連携」、「クーポンエディタ」、「おすすめ商品」といった表示アイテムを自由にカスタマイズすることができます。
もくじ
ケース1:イベント開催時に期間限定クーポンを配布する販促企画を実施したい
ケース2:購入してくれた商品のサポートコンテンツを展開したい
ケース3:特定の顧客に新作やおすすめ商品を紹介して関係性構築を促進したい
ケース4:SNS登録を促して顧客とのコミュニケーションの接点を増やしたい
ケース1
イベント開催時に期間限定クーポンを配布する販促企画を実施したい
こんなストアにオススメ
- 期間限定イベントで集客を促したい
- クーポンを配布することで再購入体験を構築したい
- 購入してくれた顧客を優先して特別にクーポン配布や割引を行いたい
■絞り込み条件設定で期間を指定
■表示アイテムで、「+クーポンエディタ」を選択
■クーポン内容を設定
タイトル・コード内容・補足・カラーを変更できます。
■購入後の画面
(PC版)
(スマートフォン版)
ケース2
購入してくれた商品のサポートコンテンツを展開したい
こんなストアにオススメ
- 購入してくれた商品の取扱説明書を展開したい
- 利用方法(調理方法など)を動画で解説したい
- 生産者の写真とメッセージを表示させたい
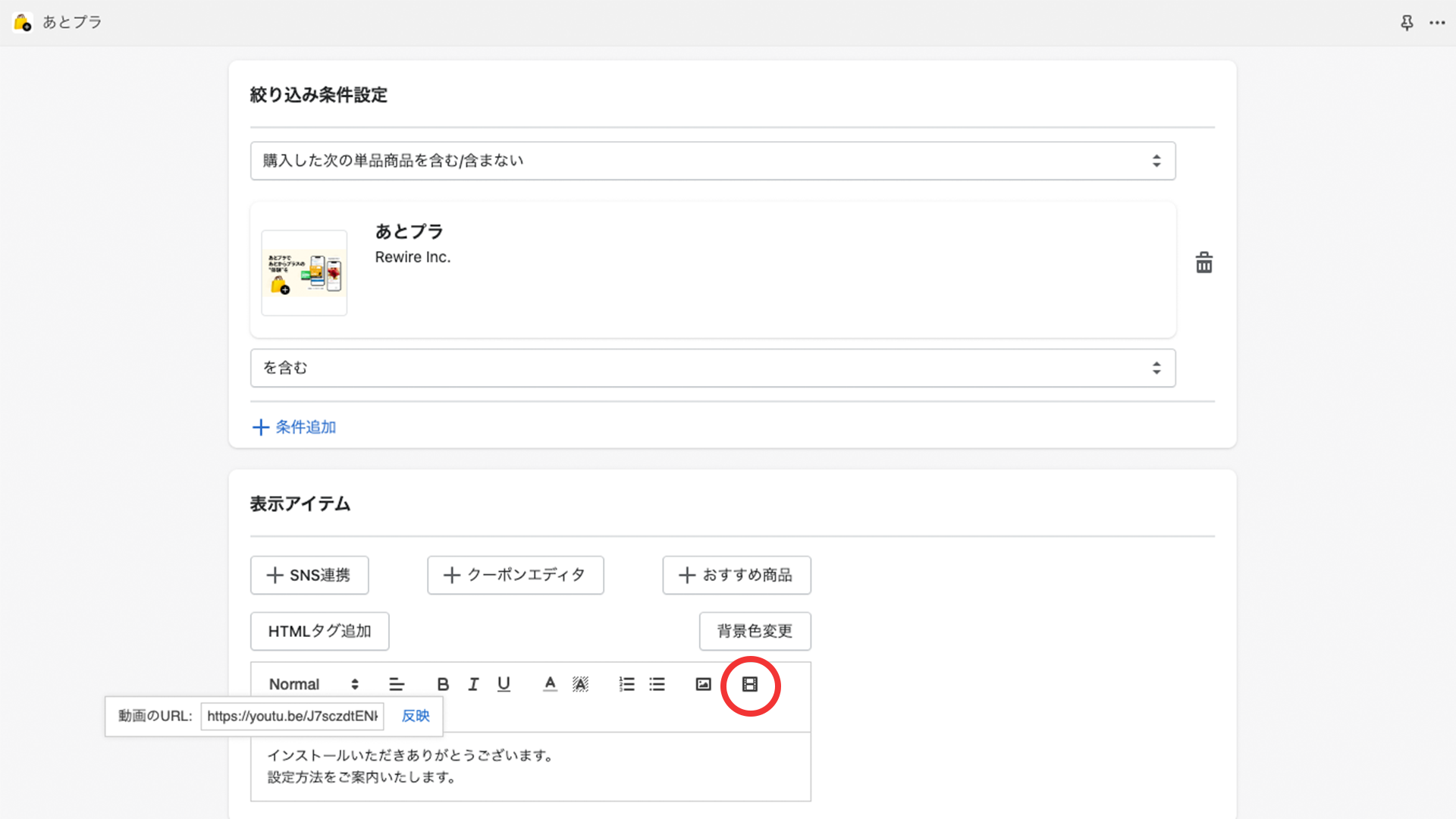
■「購入した次の単品商品を含む/含まない」の条件を設定
■「表示アイテム」でテキスト入力
■「表示アイテム」より「動画のURL」にURLを入力し、「反映」を押して保存
■購入後の画面
(PC版)
(スマートフォン版)
ケース3
特定の顧客に新作やおすすめ商品を紹介して関係性構築を促進したい
こんなストアにオススメ
- 購入してくれた商品のバリエーションや新商品を紹介したい
- 合わせ買いやまとめ買いを展開したい
- 特定の顧客におすすめ商品を紹介したい
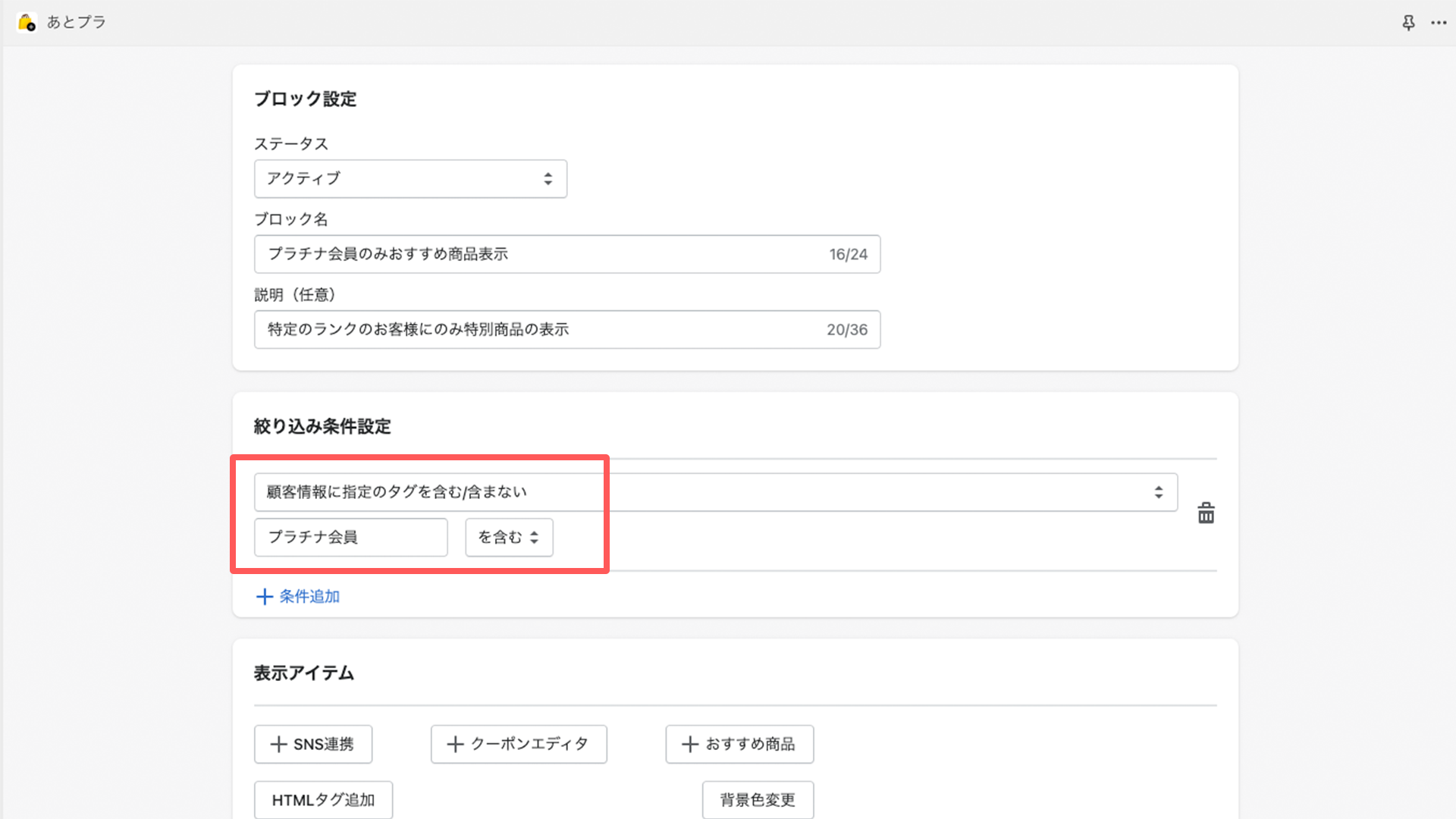
■「顧客情報に指定のタグを含む/含まない」かの条件設定
■「表示アイテム」よりおすすめ商品を選択
■おすすめ商品を追加
■購入後の画面
(PC版)
(スマートフォン版)
ケース4
SNS登録を促して顧客とのコミュニケーションの接点を増やしたい
こんなストアにオススメ
- 自社のX(旧Twitter)を紹介してフォローしてもらいたい
- 「セール情報のお知らせ」や「最新トレンド」を配信など顧客のメリットを訴求したい
- 購入商品をSNS投稿してもらい、さらなる認知拡大や新規顧客を獲得したい
例:X(旧Twitter):タイムラインの場合
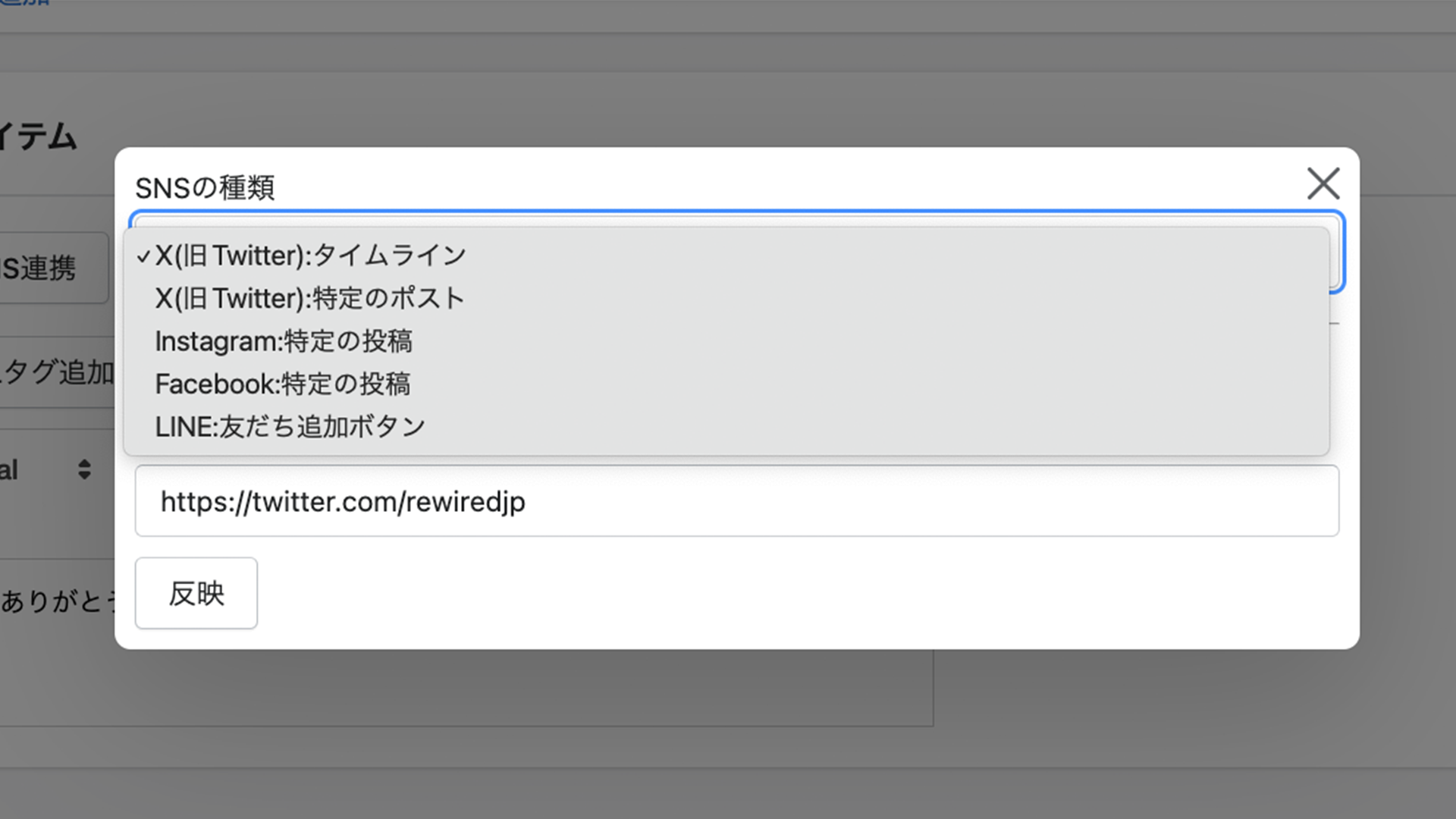
■「表示アイテム」でSNS連携を選択
■X(旧Twitter)のタイムラインを選択し、アカウントのURLを入力し反映
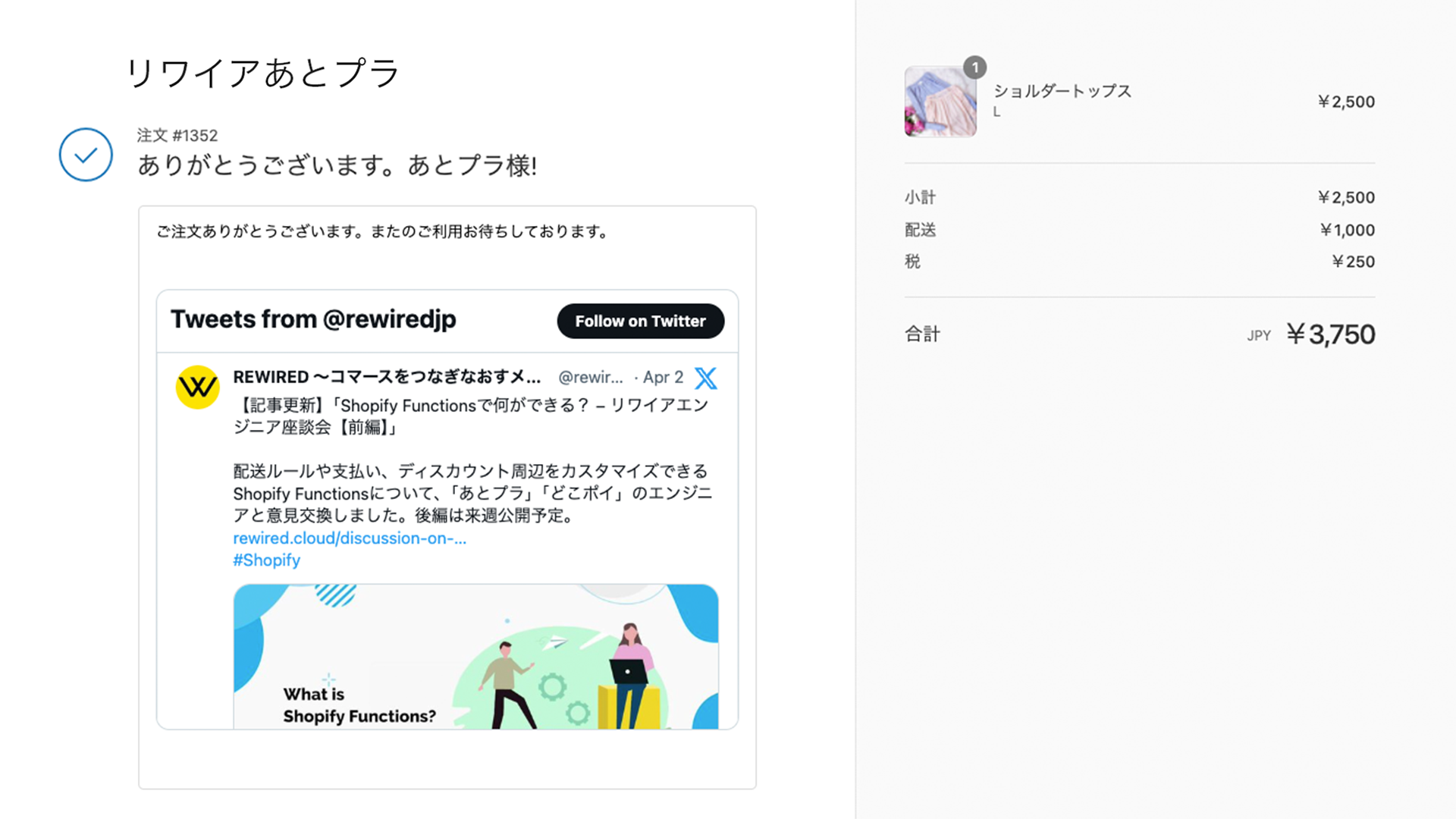
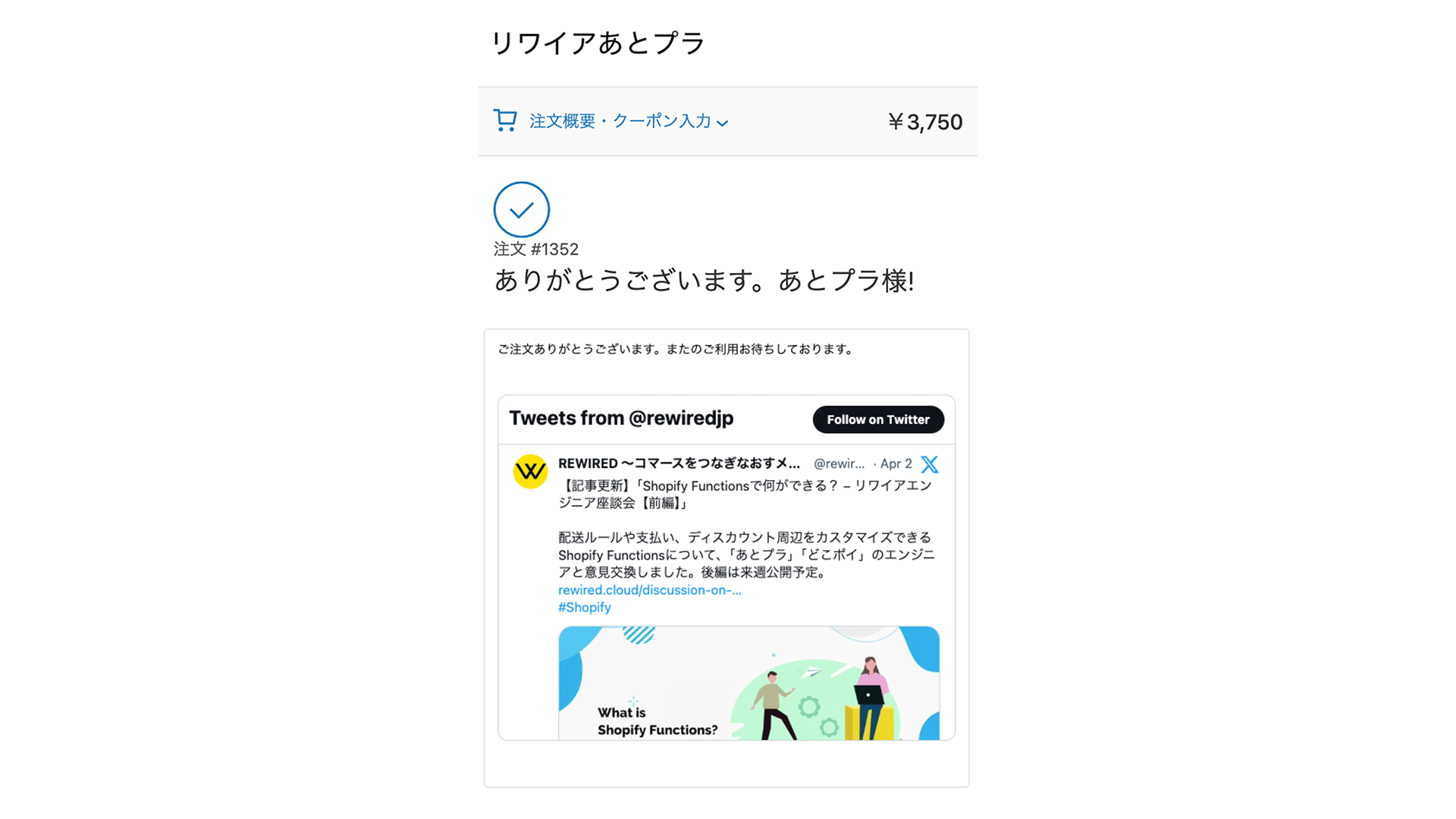
■購入後の画面
(PC版)

(スマートフォン版)

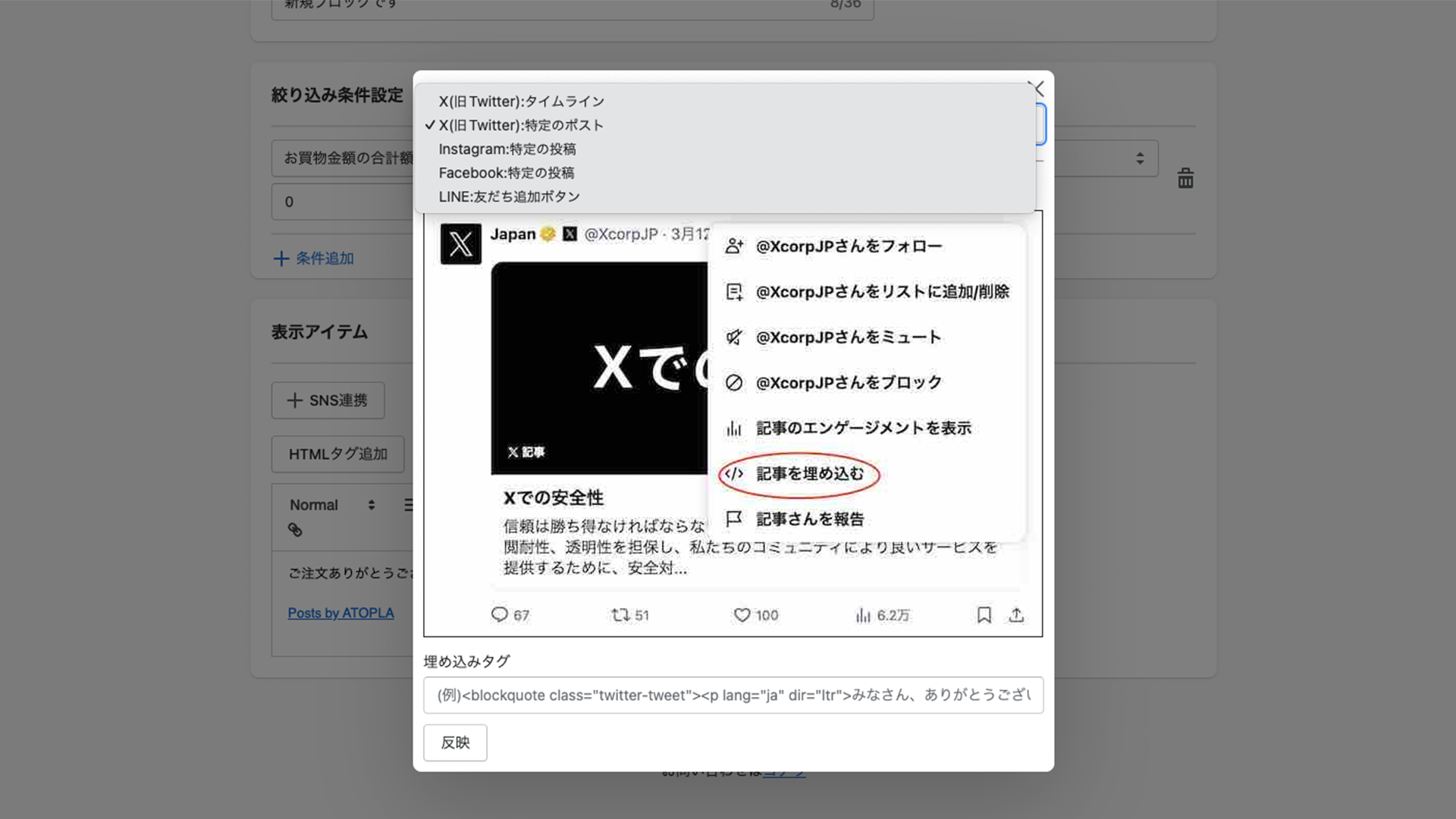
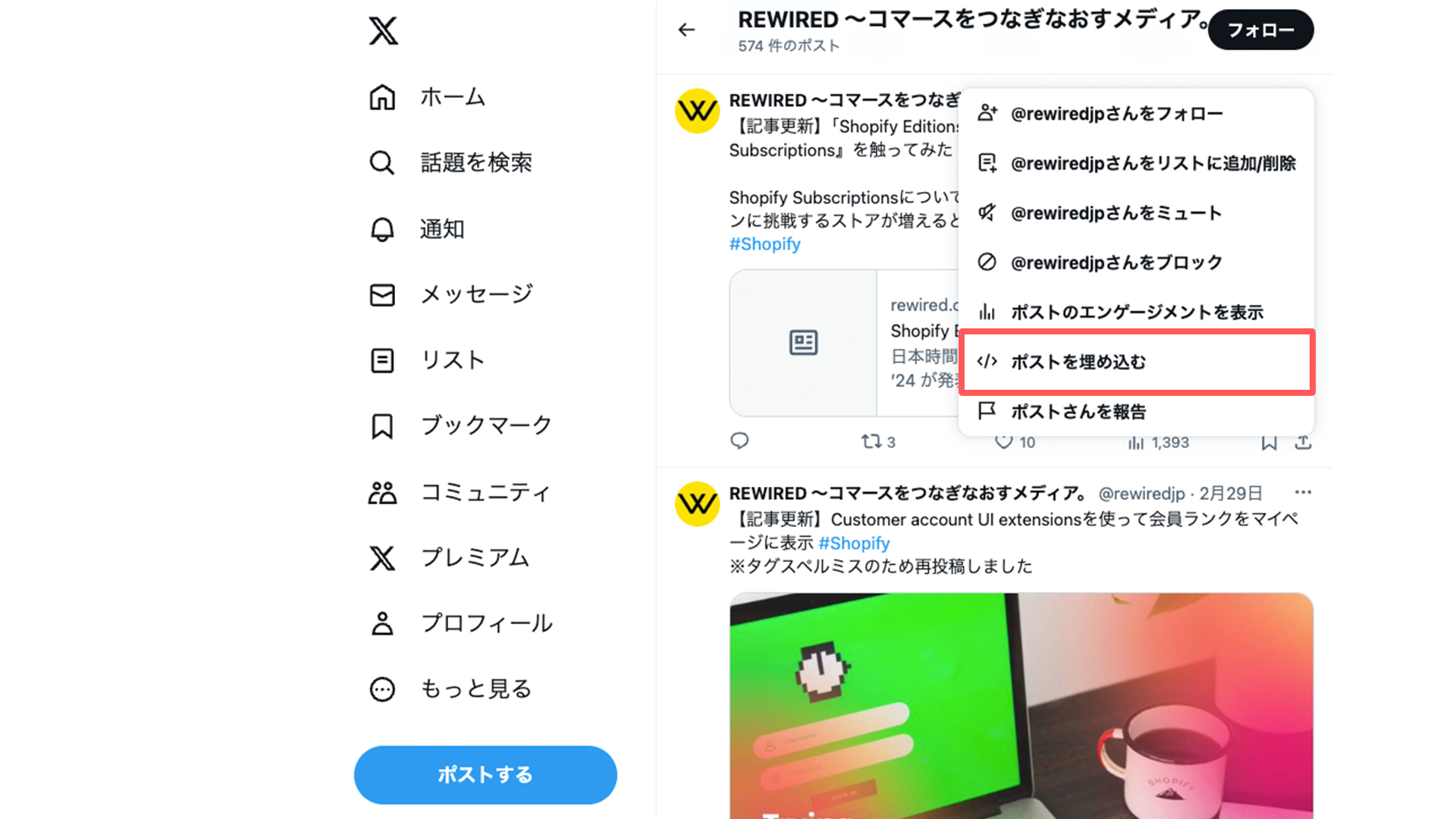
例:X(旧Twitter):特定のポストの場合
■X(旧Twitter)の特定のポストを選択し、アカウントのURLを入力し反映


例:Instagramの場合
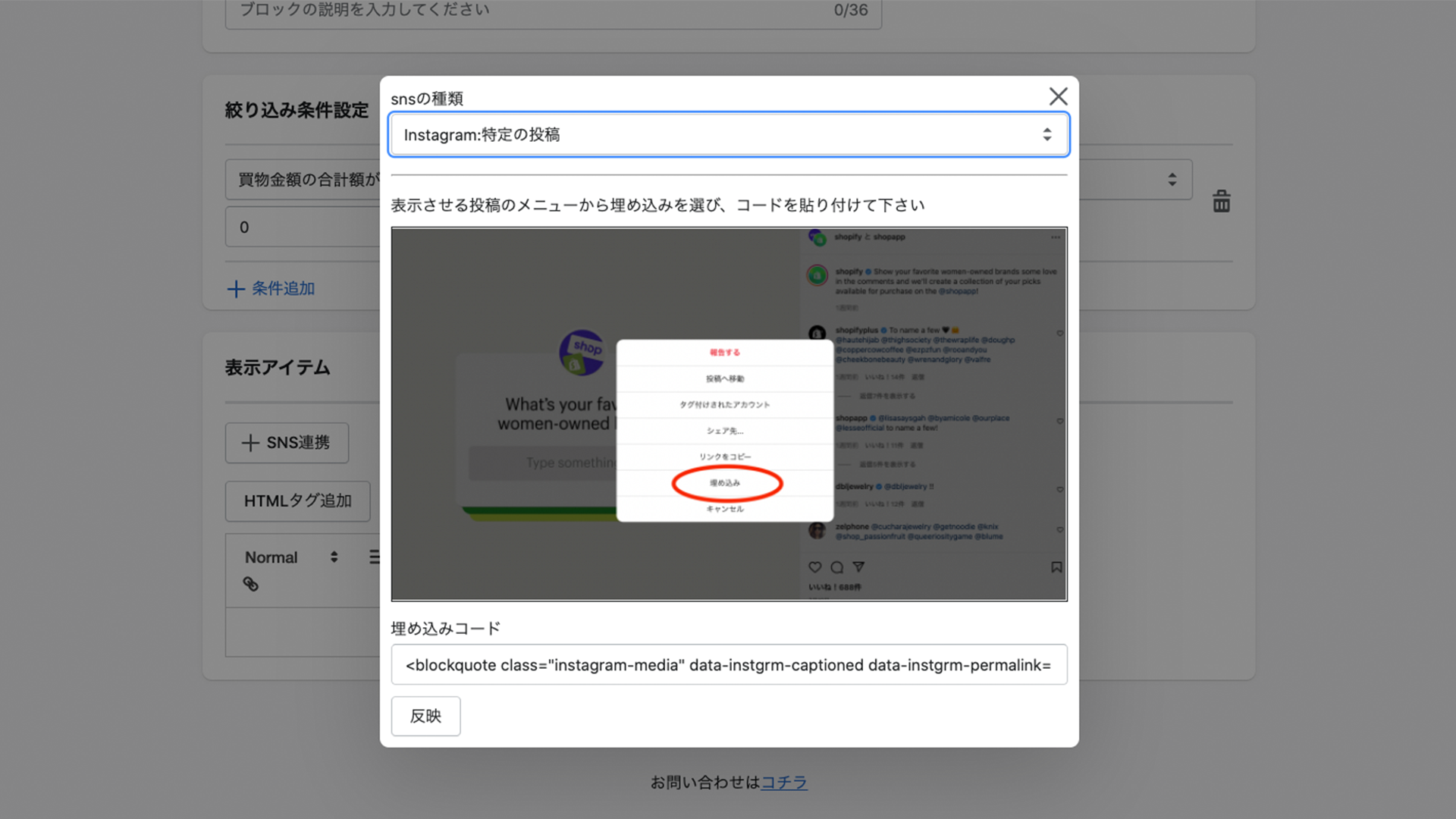
■「表示アイテム」よりSNS連携を選択
■「Instagram:特定の投稿」を選択し、埋め込みコードを入力し反映させる
■購入後の画面
(PC版)
(スマートフォン版)
例:Facebookの場合
Facebookの場合も同様に表示したい投稿のURLを入力することで、投稿をサンクスページの任意の位置に表示することが可能です。
お客様に「LINEで友達追加」を表示する
■友達追加のコードを入力し反映

